Текст в Blender
Часто в 3D-графике используют стилизованный и объемный текст, который в случае анимации может также перемещаться по экрану.
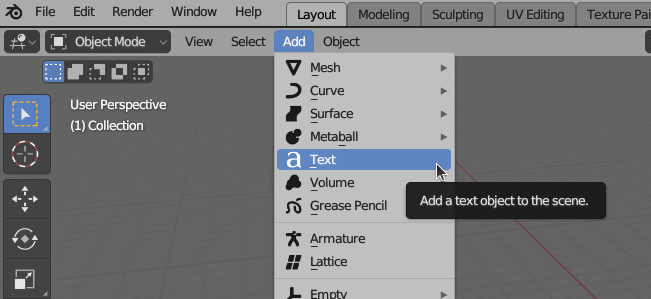
Blender наравне с другими типами объектов позволяет создавать и текстовые через меню Add | Добавить.

Добавленный текстовый объект является плоским. Позже мы увидим как превратить его в трехмерный.
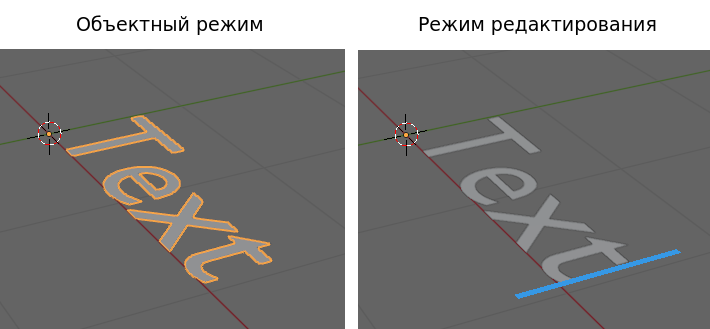
Чтобы изменить шаблонное слово "Text" на другой текст, надо переключиться в режим редактирования с помощью Tab.

Если вы попытаетесь вводить слова на русском языке, то скорее всего символы не отобразятся или будут с дефектами. Это связано с тем, что используемый по умолчанию в Blender шрифт не поддерживает национальные алфавиты. Чтобы исправить данное обстоятельство, надо загрузить свои шрифты. Сделаем это.
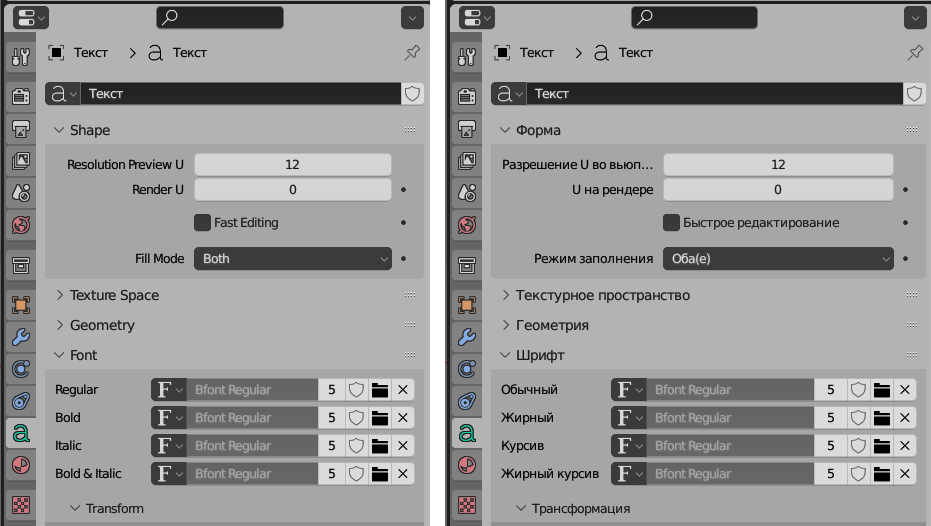
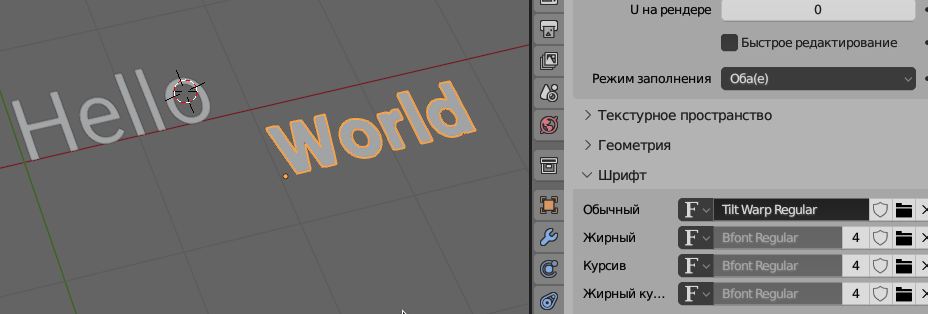
Для текстовых объектов вкладка Data | Данные редактора свойств меняет свою иконку на букву "a". Здесь находятся настройки конкретного текста. Управление шрифтами выполняется на панели Font | Шрифт.

Bfont Regular – шрифт по-умолчанию Блендера, о чем говорит первая буква B. Причем этот шрифт используется для всех вариантов начертания. Как жирного, так и курсива. Это значит, что различий между ними не будет.
Загрузка других шрифтов выполняется через иконки с изображением папки. Вы можете выбрать системные шрифты или скачать на компьютер сторонние и добавить их в Blender.
Так в операционной системе Ubuntu различные системные шрифты можно найти в папке /usr/share/fonts/.
Рассмотрим добавление в Blender шрифта, загруженного с сайта Google Fonts. Найдем здесь шрифт Open Sans и на его странице нажмем кнопку Get font, затем на открывшейся странице выбранных шрифтов ‒ Download all. Далее надо распаковать загруженный на компьютер zip-архив.
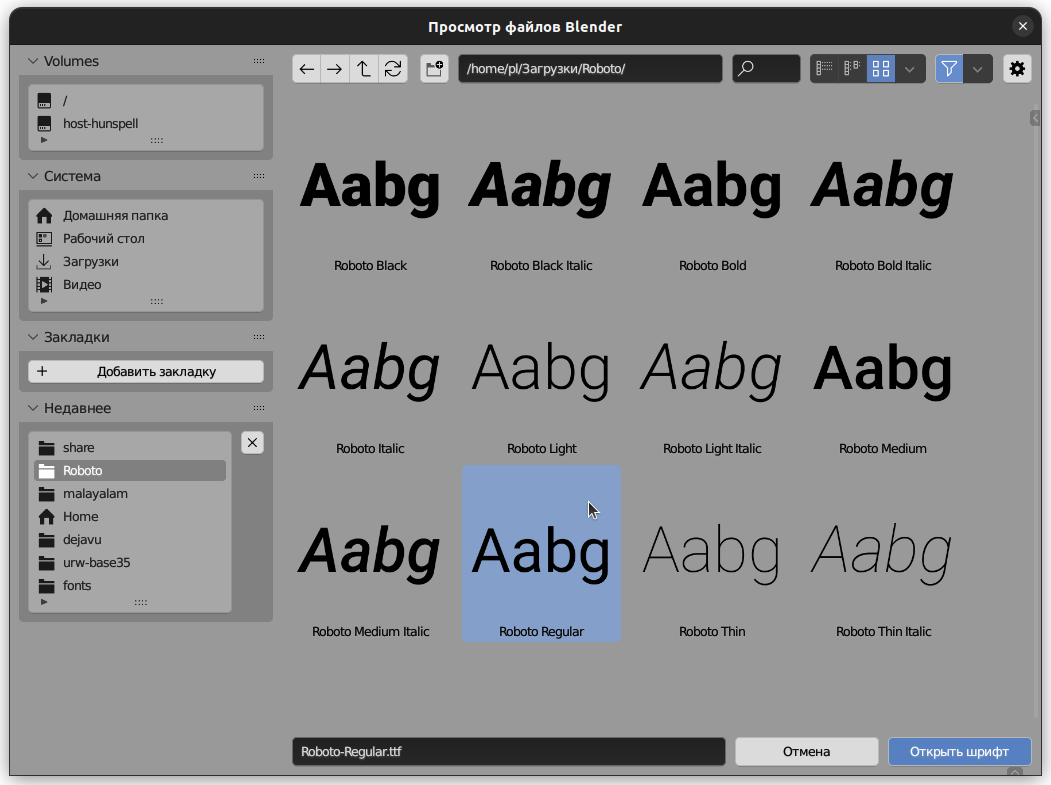
Теперь вернемся в Blender и нажмем иконку папки напротив обычного (regular) начертания шрифта, найдем в файловой структуре каталог Open_Sans, в нем каталог static, выберем там шрифт Open Sans Regular.

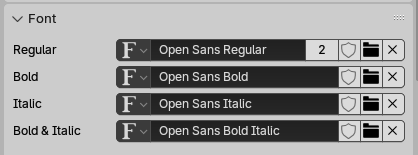
Выполним аналогичные действия для начертаний Bold | Жирный, Italic | Курсив, Bold & Italic | Жирный курсив. При этом для первого следует выбрать шрифт Open Sans Bold, для второго – Open Sans Italic, для третьего – Open Sans Bold Italic. В конечном итоге панель Font | Шрифт будет выглядеть примерно так:

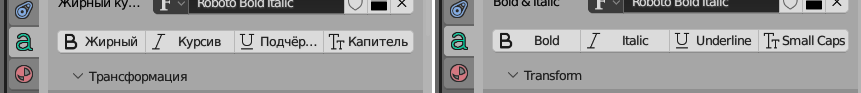
Теперь можем писать текст не только на русском и английском, но и оформлять его по-разному в пределах одного текстового объекта. В режиме редактирования на панели Font | Шрифт появляются соответствующие кнопки:

Они работают как с выделенным фрагментом, так и "на опережение", то есть сначала любую из них (или несколько) можно включить и только после этого вводить текст.
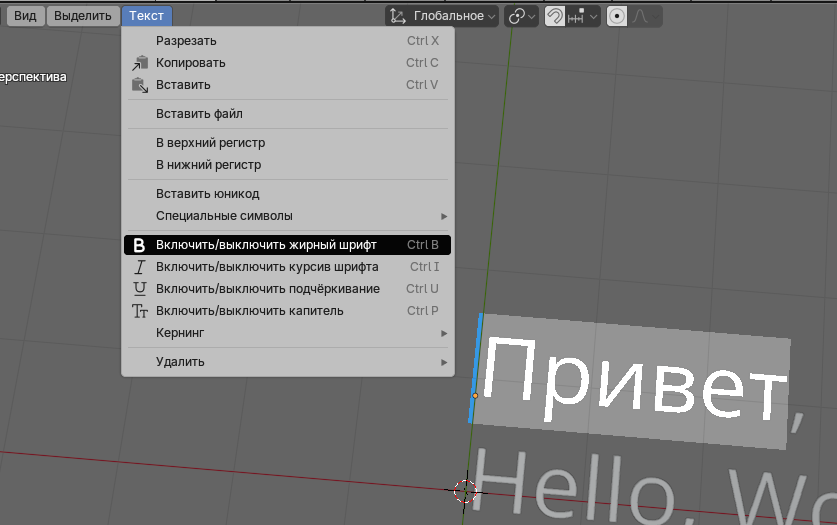
Если требуется изменить начертание написанных слов, сделать это можно также через меню редактора 3D Viewport (пункт Text | Текст):

Предварительно слова надо выделить, например, установив с помощью стрелок клавиатуры курсор перед первым словом, далее зажав Ctrl + Shift и нажимая стрелку вправо (также см. пункт Select | Выделить меню редактора). Также можно выделять с помощью мыши.
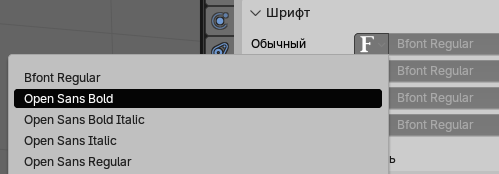
Если добавить на сцену второй текстовый объект, то его шрифтом по-прежнему будет Bfont Regular, а не установленный нами для первого объекта. Если мы хотим использовать наш шрифт и здесь, достаточно его выбрать в выпадающем списке, который появляется при нажатии на иконку с буквой "F".

С другой стороны, ничего не мешает загрузить еще один шрифт.

При этом не обязательно менять значения для всех начертаний, если вы не планируете их использовать.
Обратите внимание, что "загружаемые" в Blender файлы шрифтов не встраиваются в файл *.blend, только ссылки на них. Поэтому если вы удалите шрифты с диска, символы будут выводиться шрифтом по-умолчанию, хотя в полях будет указан выбранный вами. С другой стороны, в Blender можно изменить тип объекта, например, превратить текст в меш, "закрепив" тем самым особенности начертания, но потеряв возможность правки текста.
Рассмотрим другие настройки текстового объекта в панели свойств.
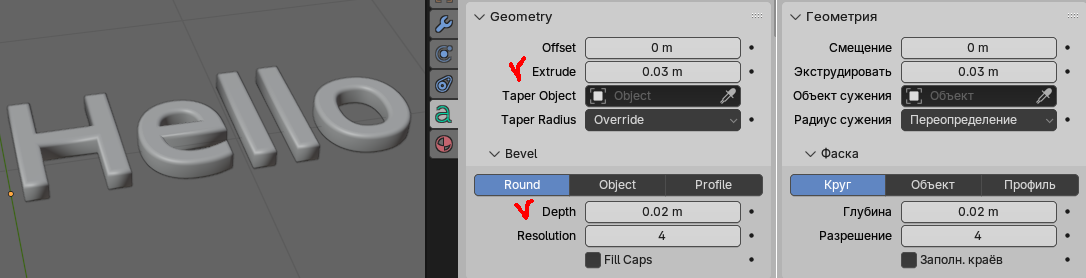
С помощью настроек панели Geometry | Геометрия текст можно сделать объемным.

Параметр Extrude | Экструдировать обеспечивает выдавливание равномерно вверх и вниз поверхности букв относительно их нормали. За сглаживание краев символов (создание фаски) отвечает свойство Depth | Глубина.
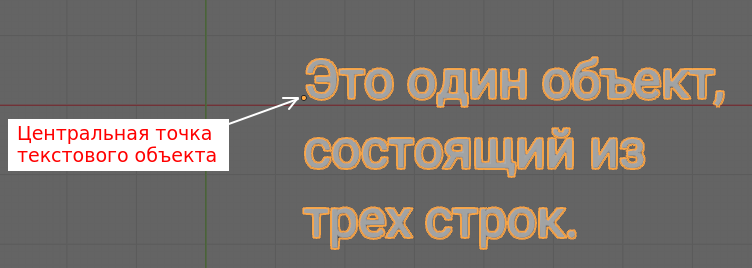
По-умолчанию центральная точка (origin) текстового объекта находится у основания первой строки с левой стороны.

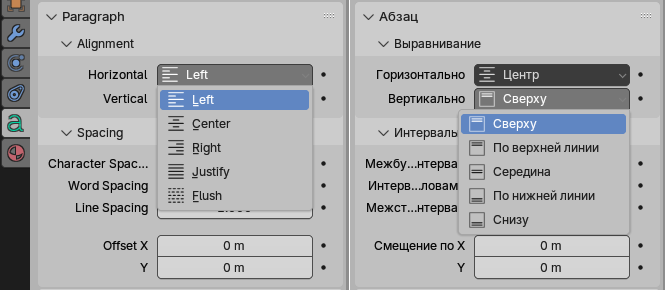
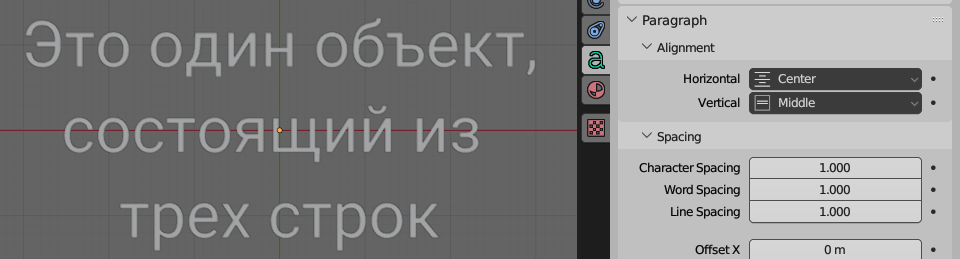
Это не всегда удобно. Изменить положение центральной точки можно с помощью настроек панели Alignment | Выравнивание, которая вложена в панель Paragraph | Абзац.

Однако это вовсе не изменение положения центральной точки объекта. Она останется на месте. На деле произойдет смещение текста относительно нее. При этом горизонтальное выравнивание окажет влияние на выравнивание самого текста.

Эффект имеет значение, только если ваш текст состоит из нескольких строк. Для однострочных текстов такое смещение центральной точки удобнее и быстрее, чем ее перемещение через контекстное меню редактора 3D Viewport.
В случае с текстовыми блоками (о них говорится ниже) поместить центральную точку в центр текстового объекта с помощью выравнивания не получится.
Представьте, что в режиме редактирования вы вставляете скопированный откуда-то текст, который не разбит на строки. В результате получится одна длинная строка, которую вам потом придется разделять на отдельные строки-линии вручную, нажимая Enter.
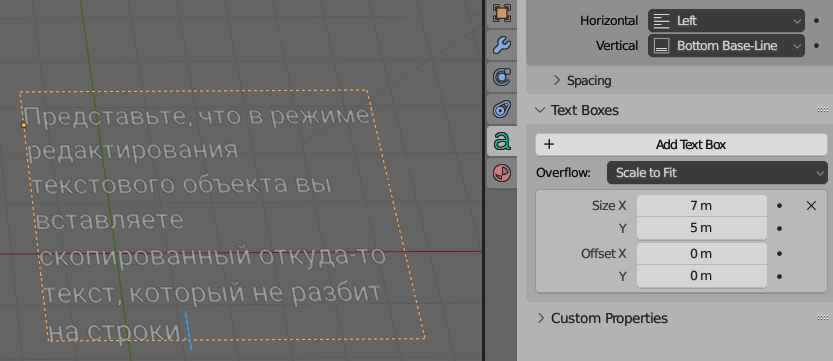
Чтобы избежать подобного, можно установить ширину и высоту текстового блока. Делается это на панели Text Boxes | Текстовые поля.

На скрине выше ширина блока равна 7 единицам, высота равна 5-ти, а текст автоматически уменьшен так, чтобы вместиться в блок, заданного размера. Это делает настройка Scale to Fit | Масштабировать до вмещения.
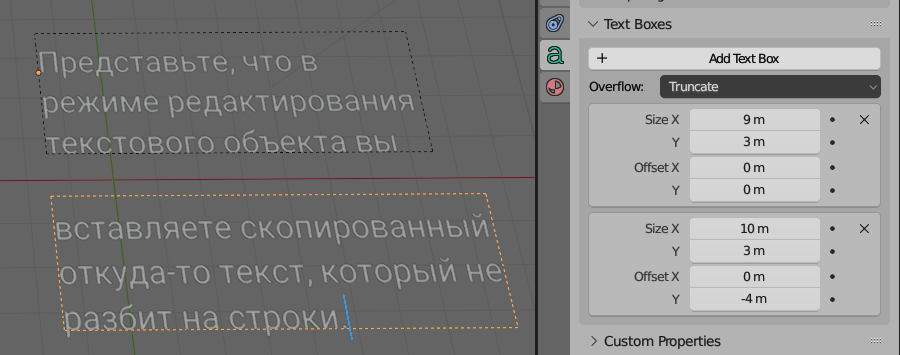
Если в качестве значения параметра Overflow | Переполнение выбрать Truncate | Обрезать, то текст, который не вмещается в блок, не будет виден в объектном режиме. Если вам нужны как блоки так и текст определенных размеров, то проблема решается созданием нескольких блоков. При этом каждый следующий забирает на себя текст, который не вместился в предыдущий блок.

В данном случае второй текстовый блок смещен вниз на 4 единицы и поэтому находится под первым.
Практическая работа
Добавьте на сцену текстовый объект, добавьте для него материал (измените цвет), небольшой объем и фаску. Создайте анимацию быстрого появления текста сверху или слева в области видимости камеры, его задержки здесь и последующего быстрого перемещения вниз или вправо за пределы видимости камеры.