Основные элементы HTML веб-страницы
HTML-код веб-страницы должен иметь определенную структуру. В нем есть обязательные теги, с помощью которых браузеры и поисковые боты распознают, что перед ними именно html-документ (расширение файла .html в данном случае ни о чем не говорит), на какой версии HTML он написан, что следует вывести в титуле страницы и другое.
С другой стороны, каждая web-страница уникальна по своему содержанию. Поэтому во многом набор и последовательность используемых при ее верстке тегов будет характерным только для нее.
Любой html-документ должен начинаться с одиночного тега <!DOCTYPE> с атрибутом, указывающем на используемую версию языка HTML. В случае с HTML5 первая строка будет такой:
<!DOCTYPE html>
Далее идет открывающий тег <html>. Его закрывающий тег </html> должен находиться в самом конце кода страницы. Пара <html>...</html> формирует корневой элемент документа. Все содержимое страницы находится между этими тегами.
В теге <html> следует добавлять атрибут lang, которому присваивается обозначение языка, на котором представлено смысловое содержание страницы. Например, <html lang="ru"> или <html lang="en">. Это помогает браузерам и поисковым системам правильно работать со страницей.
После <html> идет элемент head, содержимое которого не отображается на странице. В head содержится метаинформация (информация об информации на странице), к документу подключаются другие файлы, могут быть включения кодов CSS и JS. Ниже описаны элементы HTML, которые настоятельно рекомендуется включать в head страниц сайтов, размещаемых в Web. Однако в курсе большинство из них мы будем опускать.
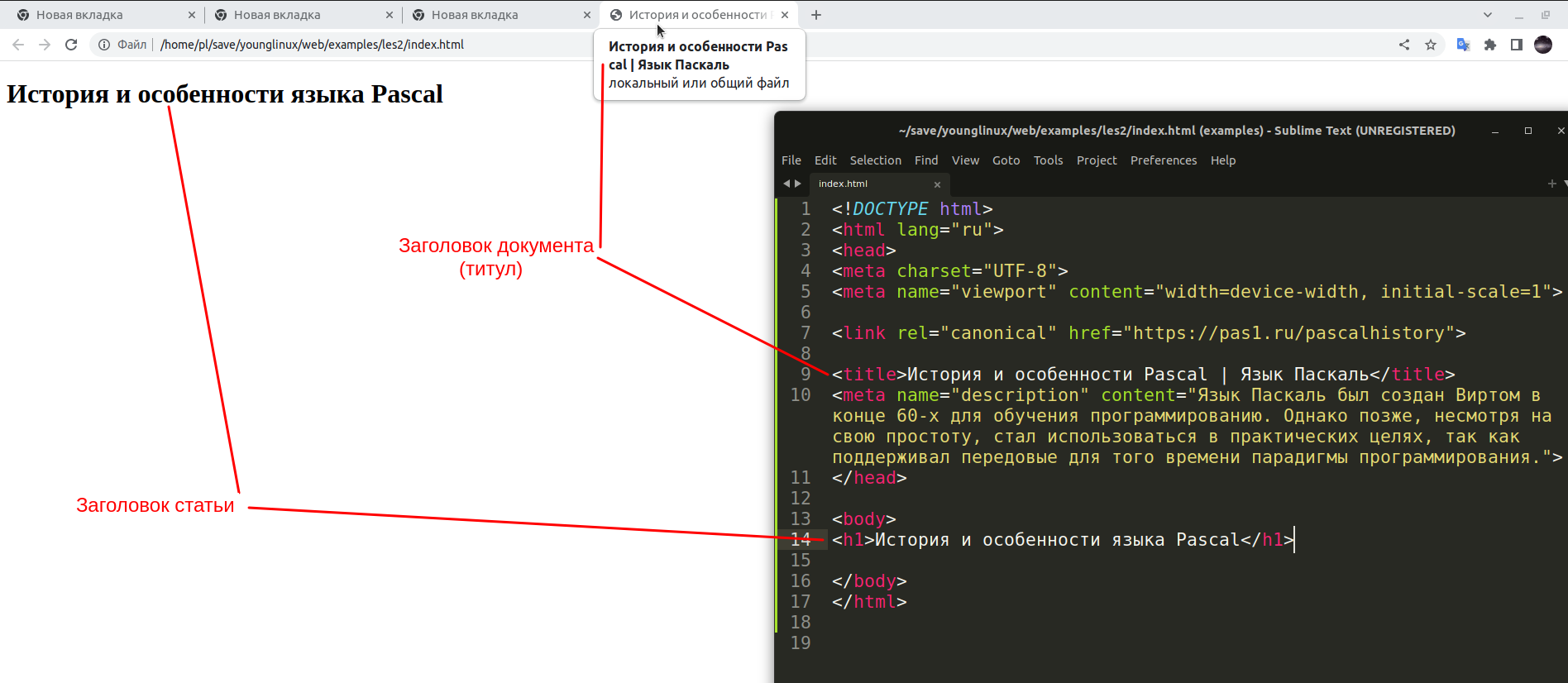
Содержимое элемента title выводится в браузере на вкладке окна, в котором открывается документ. Обычно здесь дублируют и дополняют заголовок статьи.

Кодировка документа указывается с помощью тега <meta> через атрибут charset. В настоящее время обычно при создании html-документов используют UTF-8.
Следующая команда позволяет корректно отображать видимое содержимое страницы на небольших экранах (смартфонах):
<meta name="viewport" content="width=device-width, initial-scale=1">.
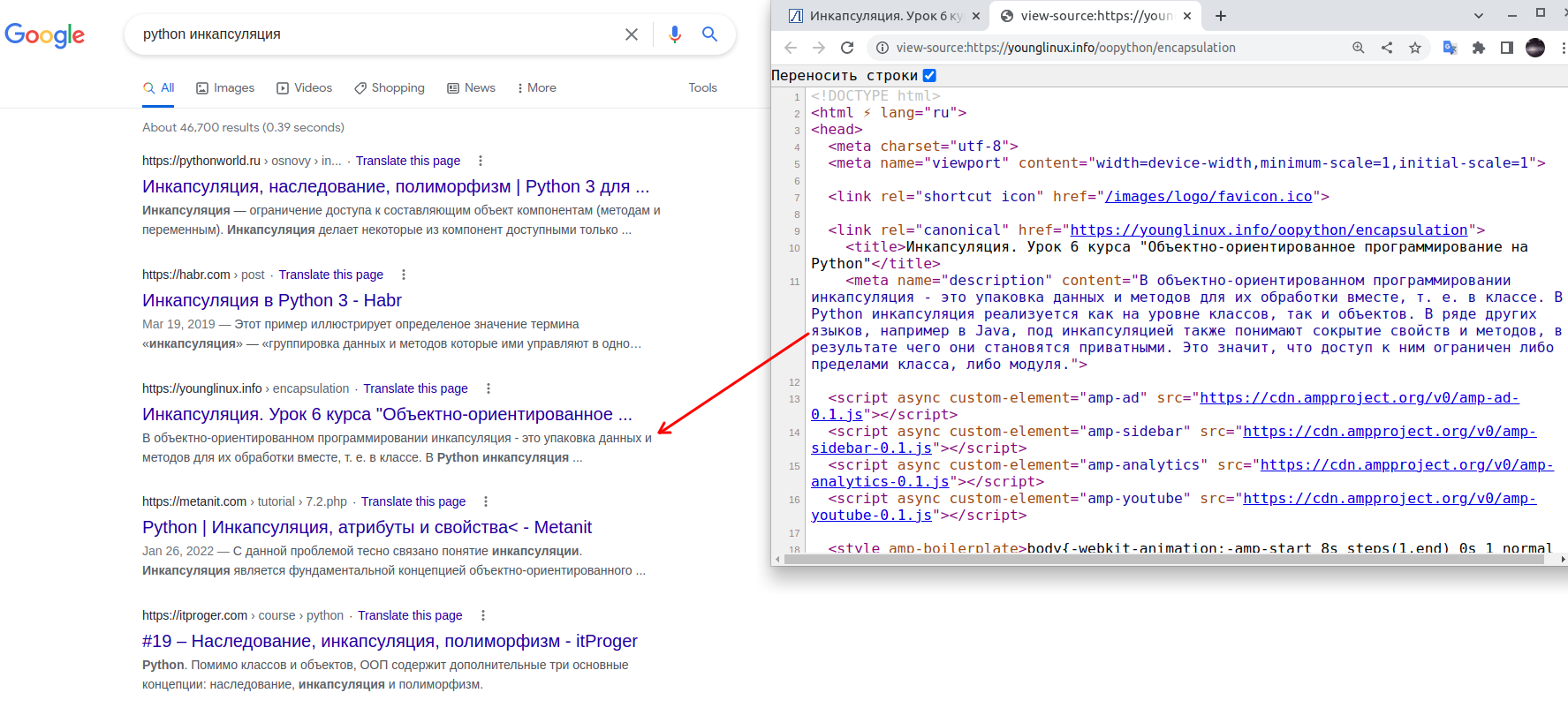
Краткое описание содержимого страницы (<meta name="description" content="…">) может быть использовано в поисковой выдаче. Например, человек вводит поисковый запрос в поисковой строке. Поисковик формирует поисковую выдачу, ранжируя (выставляя по очереди) ответы согласно своему алгоритму. Информация под ссылкой на ресурс может быть взята из краткого описания страницы (хотя не обязательно).

При этом для поисковой оптимизации более важным является содержимое контейнера title. Оно в подавляющем большинстве случаев определяет заголовок-ссылку на вашу страницу в поисковой выдаче.
После элемента head начинается то, что будет отображаться в окне браузера, то есть "тело" документа. Начинается оно с открывающего тега <body>, закрывающий тег которого находится непосредственно перед закрывающим тегом корневого элемента. Другими словами, конец кода html-документа обычно выглядит так: </body></html>.
Весь содержательный контент страницы заключается между тегами <body> и </body>.
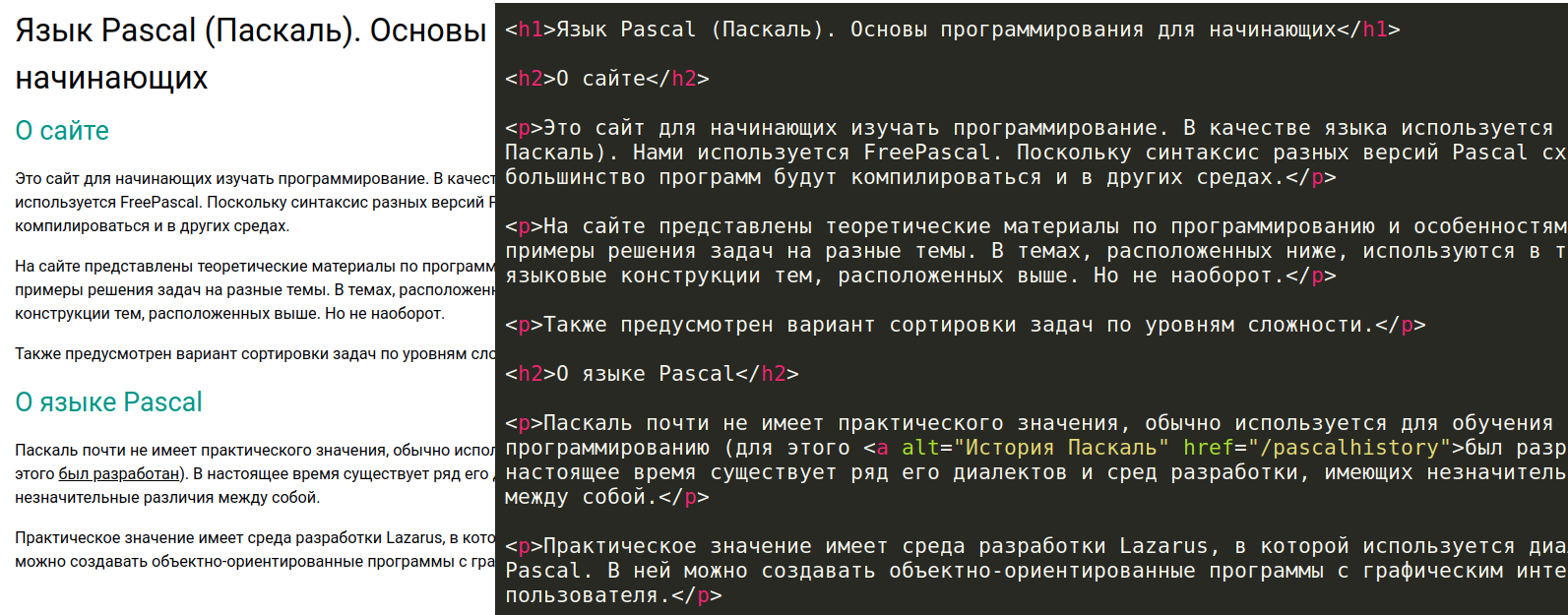
Что из себя представляет контент страницы? Чаще всего это текст. Мы разделяем его на абзацы. Если статья длинная, то у нее, кроме заголовка, могут быть разделы, у каждого из которых может быть свой подзаголовок.
В HTML для разметки абзаца используется элемент p, для заголовка первого уровня (самого главного) – h1.

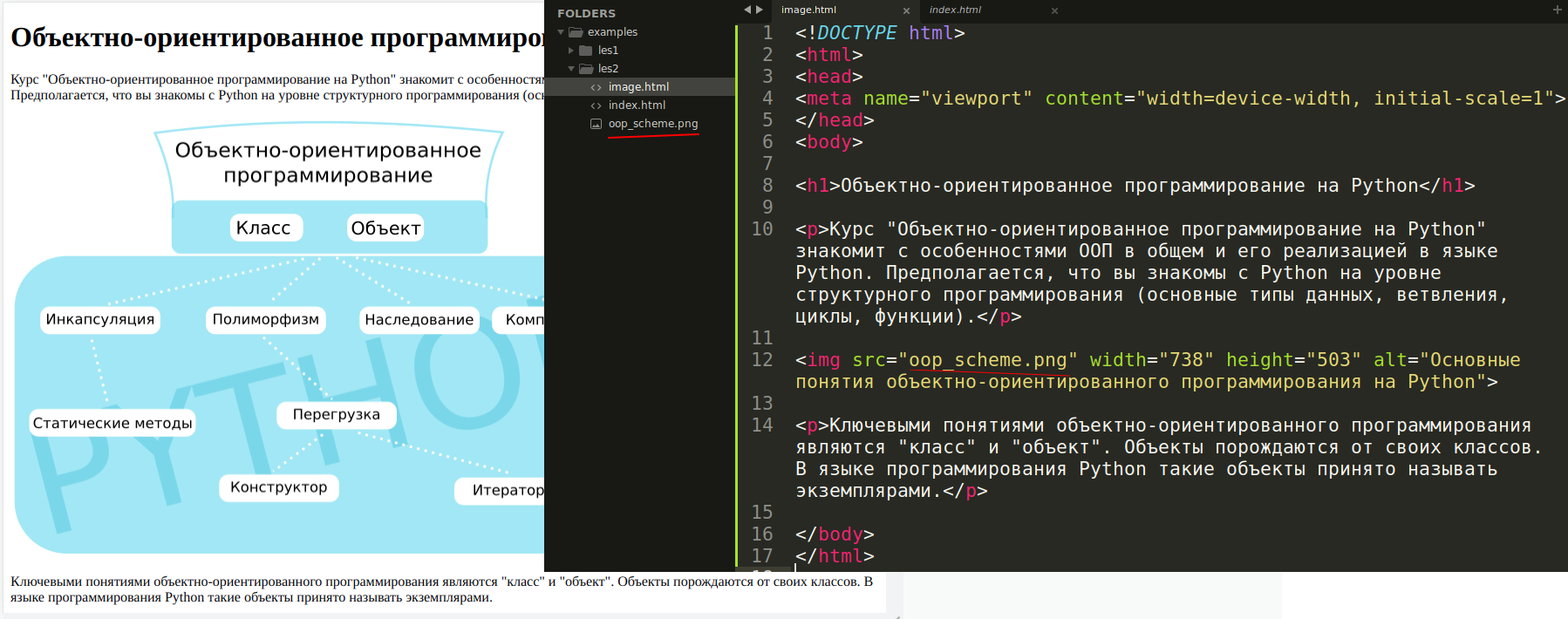
Кроме текста нередко в веб-контент включают различные изображения. Для этого используется одиночный тег <img>. Обязательным атрибутом является src (сокращение от слова source – источник), с помощью которого указывается адрес, где находится файл. Также рекомендуется прописывать атрибуты width и height – ширина и высота картинки, alt – для описывающей изображение информации. Значение alt может использоваться поисковыми системами в поиске по картинкам, а также отображается в браузере, если по каким-то причинам изображение не загрузилось.

Ширина и высота картинки измеряется в пикселях. Узнать размеры находящегося на вашем компьютере изображения можно через окно "Свойства", которое вызывается через контекстное меню (правый клик по файлу картинки). Чтобы узнать размер изображения, размещенного на веб-странице, можно в контекстном меню выбрать пункт "Открыть картинку в новой вкладке" (или подобный). В титуле страницы, помимо имени файла, будет указан размер.
Обратите внимание на адрес в атрибуте src. Указывать исключительно название файла допустимо, если картинка находится в том же каталоге, что и html-файл. В иных случаях может использоваться не только относительная адресация, но и абсолютная. Тема адресации, которая касается также ссылок и другого, будет рассмотрена позже в данном курсе.
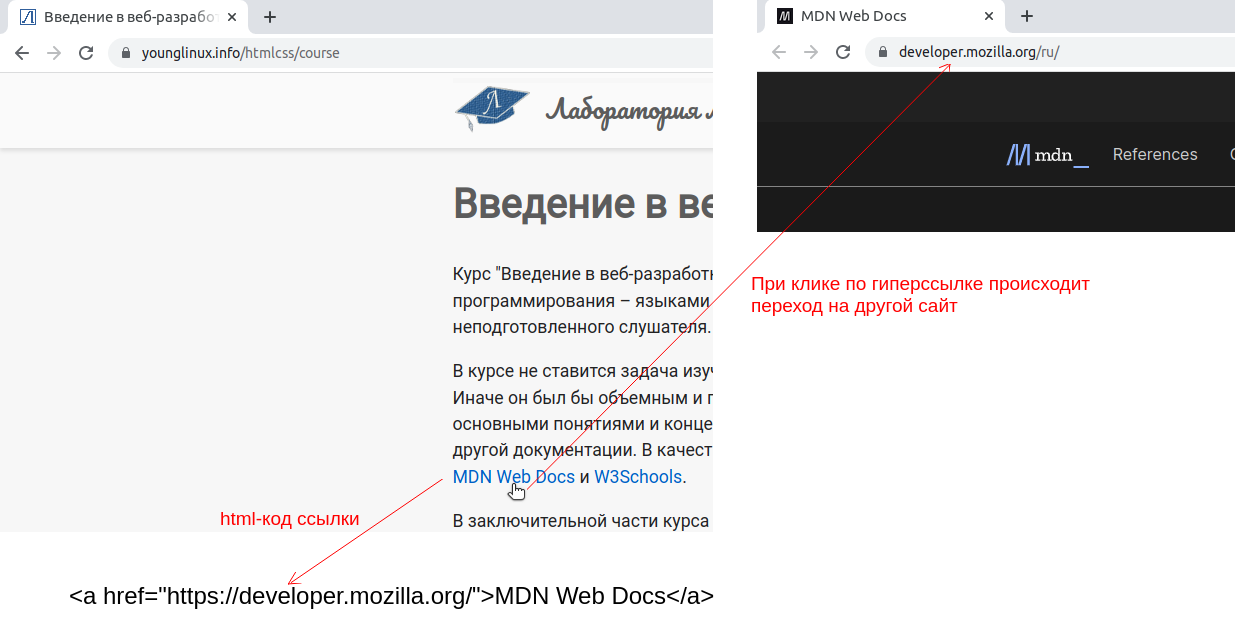
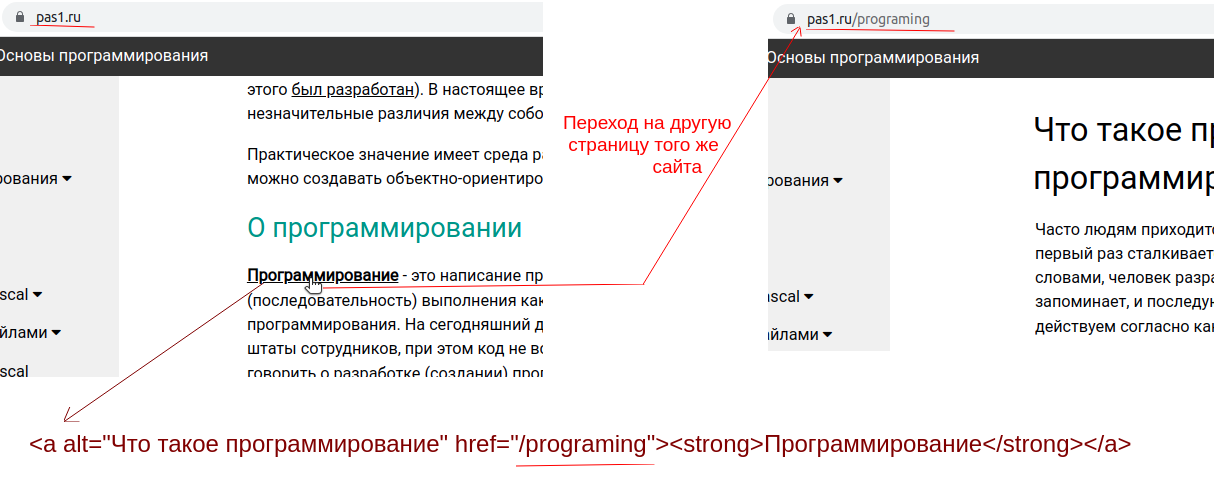
Ссылки – важная составляющая веба. Недаром говорят о всемирной паутине (World Wide Web), связь между документами в которой обеспечивают как раз ссылки (гиперссылки). В языке HTML они создаются с помощью элемента a. У открывающего тега должен быть атрибут href. Обычно его значением является адрес другого документа. Между тегами <a> и </a> записывается текст ссылки, который видит читатель страницы. При клике по этому тексту происходит переход к другому документу (он загружается в окно браузера). В адресной строке при этом меняется адрес.


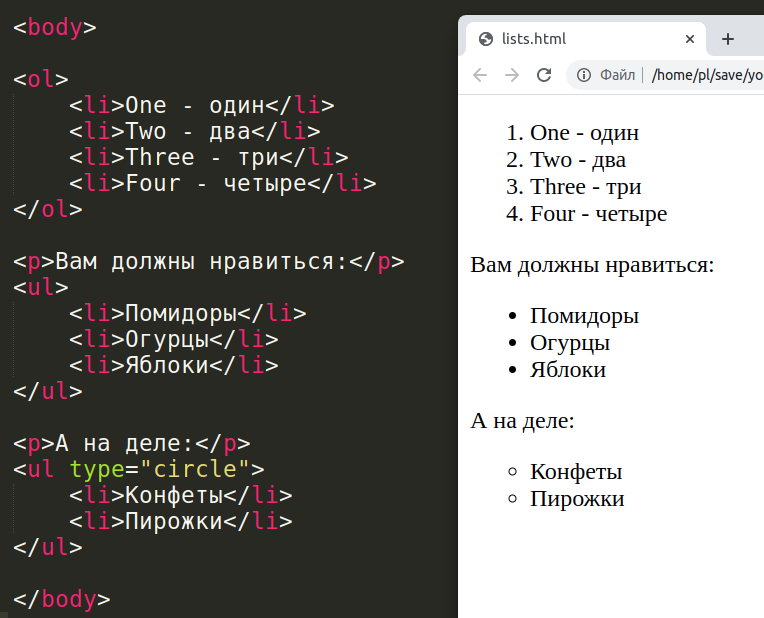
Нередким элементом страницы являются списки. Они бывают неупорядоченные и упорядоченные. Первые определяются элементом ul, вторые – ol. Каждый пункт и того и другого списка формирует контейнер <li></li>.

Чтобы придать значимости какой-либо фразе или термину, их помещают в контейнер <strong></strong> ("важный, ключевой текст") или <em></em> ("обратить особое внимание", "сделать акцент"). Первый выглядит жирным, второй – курсивом.
Strong и em – структурные элементы; они имеют значение для поисковых систем. С их помощью придают больший вес заключенным в них словам. Если же нужно просто выделить текст жирным или курсивом для красоты, наглядности, понятности можно использовать теги оформления <b></b> и <i></i>, пришедшие из более ранних версий HTML.

Следует отметить, с помощью языка CSS элементы b и strong, i и em можно сделать визуально отличимыми. Например, задать для b темно-синий цвет шрифта, а em дополнительно к курсиву придать жирность начертания.
Существует множество различных элементов HTML. Информацию о них можно найти во многих источниках. О некоторых тегах будет рассказано позже по ходу курса.
Еще раз обратим внимание на терминологию. Элементы HTML создаются с помощью тегов. У открывающих и одиночных тегов могут быть атрибуты. Атрибутам через знак равенства присваиваются значения. Значения берутся в кавычки. Атрибуты пишутся после имени тега, но последовательность между самими атрибутами, если их несколько, не важна. Атрибуты можно представить как своего рода "настройщики" элемента. Набор допустимых атрибутов разных тегов может отличаться, однако существуют общие, то есть употребимые с большинством тегов.

В программировании, в том числе декларативном, куда можно отнести верстку веб-страниц, используют комментарии. Их назначение – пояснять работу кода для изучающего программу человека. Комментарии никак не сказываются на выполнении программ. При разработке бывает с их помощью "выключают" часть кода, чтобы сконцентрироваться на другой части или при тестировании разных вариантов. В языке HTML комментарии начинаются с комбинации символов <!-- и заканчиваются -->.
