HTML и CSS в веб-разработке
Веб-программирование, или веб-разработка, – это, проще говоря, создание сайтов. Причем понятие "веб-разработка" предпочтительнее, так как при создании сайтов не все действия являются программированием в привычном понимании этого слова. При использовании языков HTML и CSS, то есть при создании шаблона сайта или страницы, говорят о верстке сайта. Настройка сервера, на котором размещается сайт, скорее сродни работе системного администратора, чем программиста.
Веб-разработка не ограничивается одним языком. Так клиентская часть сайтов базируется на трех китах – языках HTML, CSS, JavaScript (JS). Серверная часть может разрабатываться на любом из множества языков программирования (PHP, JS, Python, SQL и других).
Для создания просто устроенных небольших сайтов можно знать только языки HTML и CSS, о роли JavaScript будет достаточно иметь представление. Исполняемых сервером программ у таких сайтов по-сути нет. На сервере размещаются лишь готовые к отправке по сети файлы, включающие html- и css-код.

HTML расшифровывается как HyperText Markup Language, то есть язык гипертекстовой разметки. Чтобы легче было понять, скажем проще: язык текстовой разметки. Это значит, что командами языка HTML описывают, что есть что на странице текста. Что есть заголовок, что абзацы, картинка, список, метаданные и так далее.
Другими словами, с помощью HTML создают структуру страницы. Как бы говорят, какие элементы она включает. Разметка страницы с помощью языка HTML важна для поисковых роботов. Они обходят страницы, размещенные в сети Интернет, и индексируют их. Важна разметка и для браузера (программы, с помощью которой вы просматриваете веб-страницы). Интерпретируя html-код, браузер отображает страницу так, как задумывал программист.
Страница HTML представляет собой текстовый файл, обычно имеющий расширение .html и содержащий определенную последовательность базовых команд-тегов языка.
В названии HTML, приставляя к слову "текстовый" слово "гипер", имеют в виду, что в тексте предусмотрена разметка ссылок, ведущих на другие страницы HTML. При клике по ссылке в окно браузера пользователя загружается другой документ HTML. Тот, на который указывает ссылка.
Обычные сайты состоят из веб-страниц, которые связаны между собой ссылками.
Браузер – это приложение, которое может интерпретировать (переводить) команды языка HTML в их представление для пользователя на экране монитора. Веб-страницы HTML браузер получает в режиме реального времени по сети Интернет с удаленного сервера, на котором разработчик сайта разместил свои html-страницы.
Команды языка HTML не совсем команды. Они описывают, декларируют, а не приказывают что-то сделать. Поэтому вместо "команды HTML" говорят о тегах HTML. С помощью тегов на странице обособляются структурные элементы HTML. Элемент может описываться как двумя тегами, так и одним.
Например, абзац – это элемент HTML, который начинается с тега <p>, содержит текст, другие элементы HTML и заканчивается закрывающим тегом </p>. С другой стороны, разрыв строки (переход на новую строку без создания нового абзаца) – тоже элемент HTML, но его формирует один тег <br>.
Первые версии языка HTML были представлены общественности в начале 90-х годов прошлого столетия. На сегодняшний день активно используется пятая версия – HTML5 (2014 год), которую мы и будем изучать в данном курсе.
У веб-страницы два класса чтецов: люди и программы (поисковые роботы, браузеры). Для машины важна правильная структурная разметка. Для человека важно удобное представление информации. То, как и сколь долго люди изучают страницу, формирует такую ее характеристику как поведенческие факторы. Среди прочего (той информации, которую собрал бот, "прочитав" файл) они оказывают влияние на позицию страницы в поисковой выдаче.
Человек лучше воспринимает аккуратно оформленные страницы, с удобным интерфейсом и продуманным дизайном.
В ранних версиях HTML было больше тегов, предназначенных для оформления текста. Это делало код грязным, его было тяжело обслуживать, имелось большое количество стилистических повторений. Данные проблемы были решены с помощью языка CSS, первые версии которого появились во второй половине 90-х. CSS расшифровывается как Cascading Style Sheets – каскадные таблицы стилей.
Таким образом было достигнуто разделение содержания и представления документа. Это дало возможность применять один стиль (описанный в одном месте) для множества страниц, что важно для восприятия сайта как единого целого.
Итак, CSS – это по большому счету язык оформления страниц. Что под этим непосредственно понимается? Какую ширину имеет меню сайта, цвет ссылок, какого размера буквы текста абзацев, какое начертание шрифта используется, нужны ли где-то рамки, как выделяются цитаты, обрамляются картинки и так далее.
Помимо ссылок, нередко на страницы добавляют другие интерактивные элементы. Так содержимое и вид страницы могут меняться в зависимости от тех или иных действий пользователя. Например, при клике по картинке она разворачивается на весь экран. Или при нажатии на кнопку на странице запускается какая-то анимация. Подобная динамичность содержимого обычно обеспечивается с помощью языка программирования JavaScript.
Здесь мы говорим о JS в контексте его исполнения то что называется на стороне клиента, то есть браузером пользователя (клиентом считается браузер). Однако JS нередко используется, в том числе, на стороне сервера (там, где хранятся файлы, откуда они передаются). То есть на JS пишут программы, которые исполняются до того, как html-страница будет отправлена в браузер запросившего ее человека. При этом назначение таких серверных JS-программ несколько иное, чем у клиентского JS.
JS – это императивный (такие будем считать настоящими) язык программирования. HTML и CSS – описательные языки, они не приказывают, а декларируют, в данном случае как что-то должно выглядеть. Изучать такие языки проще.
Некоторые вещи, которые можно сделать с помощью JS также реализуемы с помощью CSS. Например, применяемые стили могут меняться в динамике, под разные размеры экранов применяться свои стилистические особенности. Также CSS может "отслеживать" наведение мыши, в определенных пределах позволяет создавать анимацию.
Чтобы приступить к web-разработке, необходим минимум программного обеспечения: любой текстовый редактор для программистов (такие поддерживают подсветку синтаксиса) и браузер, с помощью которого вы выходите в Интернет.
Рассмотрим начало работы с редактором Sublime Text (ссылка на его официальный сайт, откуда можно скачать редактор для вашей операционной системы).
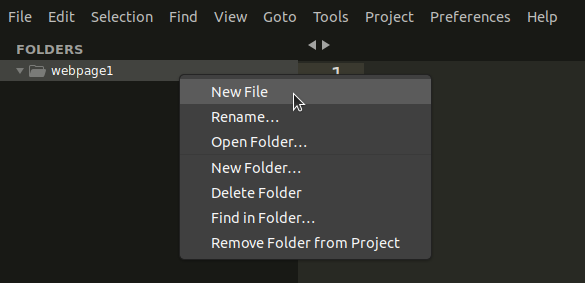
Создадим на компьютере новую папку и назовем ее, например, webpage1. Откроем редактор Sublime и в меню выберем пункт File → Open Folder…, откроем ранее созданный каталог. На боковой панели редактора кликнем правой кнопкой мыши по названию каталога. В контекстном меню выберем New File.

После этого в рабочей области редактора откроется файл под названием untitled. Нажав Ctrl+S, сохраним его под названием index.html. Всё, можно писать код!

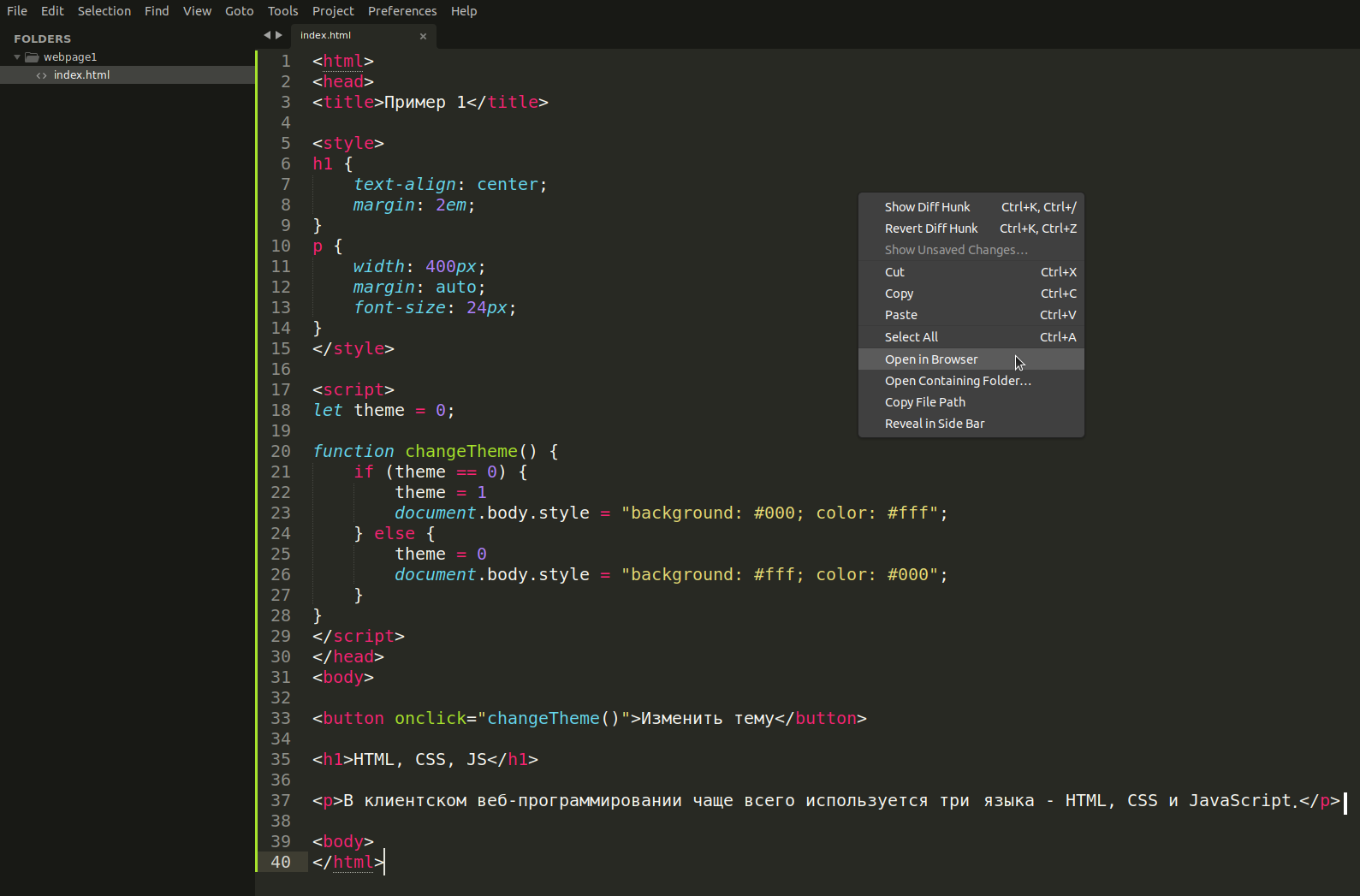
На скрине файл содержит не только теги HTML, также имеются включения кода на CSS и JS. Команды CSS заключаются между html-тегами <style> и </style>. Команды JS – между <script> и </script>. Отметим, что подобный способ включения не единственный.
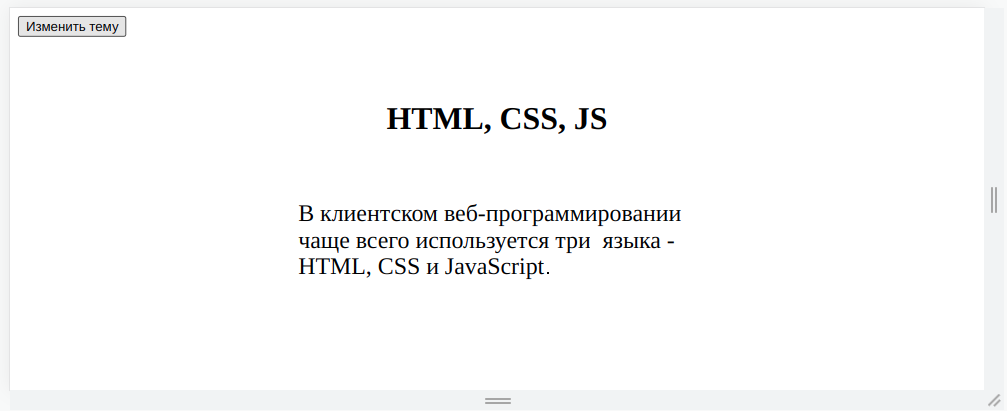
Если данную страницу открыть в браузере (двойным кликом по файлу в папке или в Sublime через контекстное меню), вы увидите такую картину:

Если нажимать на кнопку, то цвета фона и текста будут меняться.
Код демонстрационного примера:
<!DOCTYPE html> <html> <head> <title>Пример 1</title> <style> h1 { text-align: center; margin: 2em; } p { width: 400px; margin: auto; font-size: 24px; } </style> <script> let theme = 0; function changeTheme() { if (theme == 0) { theme = 1 document.body.style = "background: #000; color: #fff"; } else { theme = 0 document.body.style = "background: #fff; color: #000"; } } </script> </head> <body> <button onclick="changeTheme()">Изменить тему</button> {% block h1 %}HTML, CSS, JS{% endblock %} <p>В клиентском веб-программировании чаще всего используется три языка - HTML, CSS и JavaScript.</p> <body> </html>