Особенности использования CSS-фреймворков
Слово "фреймворк" на русский язык можно перевести как "каркас". В программировании таковым называют заранее подготовленный (разработанный командой, человеком, компанией) код, который ложится в основу программы, которую вы создаете.
Фреймворки призваны облегчать разработку.
Главным в CSS-фреймворке, или каркасе для веб-дизайна, является файл с расширением .css, в котором описано множество классов под разные задачи. Таким образом для заголовка сайта, боковых панелей, различных вариантов списков, ссылок в меню, основного содержимого и многого другого у вас уже имеются готовые стили.
Веб-дизайнеру их не надо разрабатывать самому. Вместо этого он использует готовые как своего рода элементы конструктора.
Кроме того, современные библиотеки созданы с учетом Mobile First подхода и нет нужды самому решать, где будут контрольные точки, и писать под них @media-запросы.
С одной стороны, это позволяет начинающим создавать современные веб-интерфейсы, не вдаваясь в тонкости верстки. С другой стороны, фреймворк накладывает свою специфику и ограничения.
Для их разрешения ничего не мешает дополнительно к использованию css-фреймворка создавать собственные таблицы стилей. Однако в этом случае могут быть конфликты, решение которых делает код менее ясным. Поэтому профессиональные веб-дизайнеры нередко отказываются от использования css-библиотек в пользу собственных наработок.
При использовании css-фреймворка бывает не создают макет с нуля, а выбирают из множества уже готовых шаблонов для сайта, разработанных на базе этого фреймворка. В любом случае шаблон можно подкорректировать или оставить как есть, не вдаваясь в особенности ни только CSS, но и самой библиотеки.
Наверно одной из самых популярных css-платформ является Bootstrap. Мы же в этом уроке рассмотрим пример создания шаблона с помощью более простой библиотеки – W3.CSS (https://www.w3schools.com/w3css/default.asp). Готовые шаблоны можно посмотреть здесь.
Используя W3.CSS, попробуем создать с нуля свой шаблон, аналогичный макету, который мы верстали на двух прошлых уроках.
Для того чтобы использовать данный css-фреймворк, добавим в наш index.html ссылку на основной .css и файл цветовой темы:
<link rel="stylesheet" href="https://www.w3schools.com/w3css/5/w3.css"> <link rel="stylesheet" href="https://www.w3schools.com/lib/w3-theme-black.css">
Файлы можно скачать, положить в каталог с index.html и в тегах ссылаться на них просто по имени.
Не будем удалять подключение к нашей собственной таблице стилей. Ссылку на ее разместим ниже библиотечных файлов, чтобы наши правила имели более высокий приоритет. Содержимое нашего style.css будет таким:
body { font-size: 1.2em; margin: 0; } main { margin-left: 250px; } footer { font-size: 14px; } @media (min-width: 1480px) { .text { margin-left: -250px; } } .w3-sidebar { z-index: 2; width: 250px; top: 43px; bottom: 0; height: inherit; }
Здесь правила для main и .text необходимы, чтобы изменить заданное во фреймворке иное размещение.
В библиотеке w3.css есть класс w3-sidebar (панель, размещаемая сбоку). Однако ее стиль нам тоже не совсем подходит. Поэтому вносим коррективы.
В w3.css есть класс w3-overlay. Скорее всего у него проставлен z-index, равный двум. Поэтому где-бы мы на странице не размещали оверлей, он будет выше сайдбара. Чтобы поднять последний, мы назначаем ему индекс не меньше двух. Достаточно 2, если nav в коде будет ниже, чем overlay.
В результате код HTML будет выглядеть так:

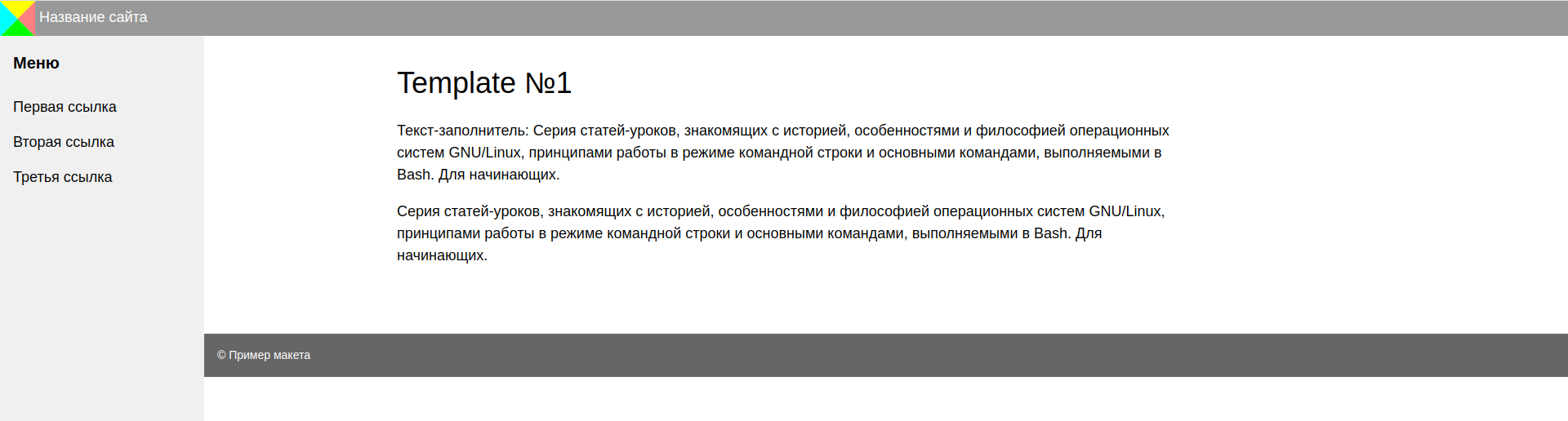
Вид макета на широких экранах:

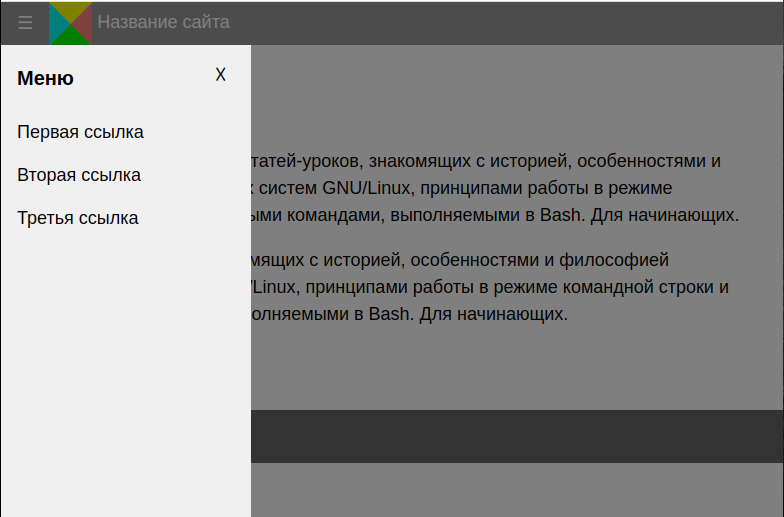
На узких:

Для большинства элементов HTML мы вынуждены использовать сразу несколько классов, каждый их которых придает элементу свои свойства, что увеличивает объем исходного html-кода. Разработчику требуется знать не столько язык CSS сколько свойства классов используемого фреймворка.
При этом нам почти не пришлось писать свой css-код.