Сборка веб-страницы из частей. Включение кода HTML одного файла в другой
Когда создается сайт, состоящий из многих веб-страниц, то обычно каждая сверстана на том же макете, что другие. У всех одинаковый заголовок сайта (логотип, название веб-ресурса), основная навигация, подвал сайта и, если есть, другие блоки. Веб-документы часто отличаются между собой только содержащимися в них статьями.
Поэтому существует проблема выноса одинаковых частей страниц сайта в отдельные файлы с последующим их подключением (включением, импортом) в готовые (предназначенные для просмотра в браузере пользователями) веб-страницы.
Например, мы создаем отдельный файл, в котором на языке HTML описываем ссылки меню. Далее в коде каждой веб-страницы пишем одну команду, которая вставляет содержимое меню. Позже, когда потребуется внести изменения в навигацию сайта, надо будет исправить всего один файл. Не придется редактировать все страницы сайта.
Несмотря на очевидную необходимость, данный вопрос не имеет решения исключительно средствами языка HTML. То есть нет команды HTML, которая выполнила бы поставленную задачу целиком и полностью.
Обычно задачу решают на уровне веб-фреймворков за счет имеющихся в них так называемых шаблонизаторов. Несмотря на то, что бывают простые (например, микрофреймворк Flask), все они требуют хотя бы знакомства с тем или иным языком программирования. Кроме этого, в большинстве случаев надо будет настраивать удаленный веб-сервер на работу с веб-приложением, а не простую отдачу готовых html-страниц.
С другой стороны, есть способы обойтись без веб-фреймворков.
Ниже описываются варианты включения содержимого одного файла в другой с помощью JavaScript и PHP. Первый удобен тем, что результат вы будете видеть без установки веб-сервера на локальном компьютере. Второй – более профессиональный и общепринятый подход.
Пусть мы хотим вынести одинаковые на всех страницах сайта навигационные ссылки в отдельный файл.

Создадим файл menu.js и поместим туда ссылки, убрав их из файлов *.html.
Поскольку мы будем включать в веб-документы скрипт JS, то и содержимое menu.js должно быть написано не на языке HTML, а на JavaScript.
В JS есть метод write, который выводит на странице переданный в него текст. Поэтому содержимое файла menu.js может выглядеть так:
document.write('\ <a href="algae.html">Водоросли</a>\ <a href="lichen.html">Лишайники</a>\ <a href="moss.html">Моховидные</a>\ ');
Или так, если использовать свойство innerHTML (этот способ может быть предпочтительным):
document.getElementById("sidebar").innerHTML = '\ <a href="algae.html">Водоросли</a>\ <a href="lichen.html">Лишайники</a>\ <a href="moss.html">Моховидные</a>'
Обратный слэш используется для экранирования перехода на новую строку (для интерпретатора JS разрыв строки перестает существовать).
В файлах *.html в места, откуда мы убрали ссылки, добавляем наш скрипт (в случае варианта с getElementById скрипт можно добавить перед закрывающим тегом body, а не вставлять непосредственно в nav):
<nav id="sidebar"> <script src="menu.js"></script> </nav>

В данном случае выгода от наших манипуляций не очевидна. Но представьте, что меню состоит из сотни ссылок. Убрав его в отдельный файл, вы уменьшите объем кода в основных страницах, что упростит их последующее редактирование.
Хотя это не имеет отношения к теме текущего урока, обратите внимание на скриншот выше, где пункт меню, который ссылается на открытую в браузере страницу, имеет иное оформление. Так пользователю сайта легче понять, на какой странице он находится. В данном случае изменение стиля было реализовано с помощью подобного скрипта в конце тела каждого html-документа:
<script type="text/javascript"> document.querySelector('a[href="lichen.html"]').style.background="White"; </script>
Скрипт можно сделать универсальным и вынести в отдельный файл, если определять текущую страницу путем извлечения имени файла из ее адреса (код будет сложнее).
Если мы посмотрим на исходный код веб-документа в браузере (Ctrl + U), то не увидим здесь ссылок.

Интерпретатор браузера выполняет js-скрипт, на который указывает ссылка, но код страницы он не правит. Плохо ли это с точки зрения индексации контента поисковыми системами, сказать трудно. Возможно, что их роботы не заходят в js-файлы и не анализируют их содержимое.
Другое дело, когда мы используем PHP или другой язык программирования. В этом случае скрипт выполняется на стороне сервера. По сети в браузер пользователя передается готовый документ, то есть без вставок кода на языке программирования. Вместо этого там находится результат выполнения этого кода.
К сожалению, чтобы увидеть, как работают включения PHP в код HTML, нужен веб-сервер с интерпретатором PHP. Данное ПО можно установить на локальный компьютер, однако может быть проще перенести сайт на удаленный и править файлы уже там (например, в редакторе Vim).
Следующий урок будет посвящен установке локального веб-сервера, через урок рассматривается размещение сайта в сети Интернет. Подавляющее большинство виртуальных хостингов имеют уже настроенный веб-сервер, интерпретатор PHP и другое программное обеспечение, необходимое для работы и обслуживания сайта. Поэтому, для того чтобы увидеть, как все работает, достаточно будет выгрузить файлы на хостинг.
Однако то, как с помощью PHP собрать веб-страницу из частей, рассмотрим в этом уроке.
Обычно веб-серверы по-умолчанию настроены так, что файлы с расширением *.php обрабатываются интерпретатором PHP, а файлы *.html – нет. Поэтому первое, что мы сделаем – поменяем расширения веб-страниц. Например, было: algae.html, lichen.html, moss.html. Стало: algae.php, lichen.php, moss.php.
Минусом такого подхода является то, что вы не сможете открывать страницы в браузере у себя на компьютере.
Также здесь отметим важный момент с точки зрения продвижения сайта. Адреса https://ваш-домен.зона/algae.html и https://ваш-домен.зона/algae.php разные. Если вы вдруг решите поменять расширения файлов у проиндексированного сайта, то поисковые системы решат, что старые страницы исчезли, появились какие-то новые. Конечно, можно настроить редиректы (перенаправления). Однако лучше продумывать адресацию на сайте заранее.
С другой стороны, редко когда увидишь, чтобы в адресной строке отображались расширения страниц. Обычно их скрывают. Например, следующие команды в файле .htaccess позволяют обращаться к страницам сайта без их расширения *.php:
RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME}\.php -f RewriteRule ^(.*)$ $1.php
Аналогично можно "скрывать" расширения *.html.
В таком случае веб-страница будет выглядеть как https://ваш-домен.зона/algae. Изменив имена файлов, необходимо изменить адреса в ссылках меню. Пусть они хранятся в файле menu.html. Так как это включаемый файл без кода на PHP, то и расширение можем оставить соответствующее содержимому.
<a href="algae">Водоросли</a> <a href="lichen">Лишайники</a> <a href="moss">Моховидные</a>
В файлах веб-страниц php-включение будет выглядеть так:
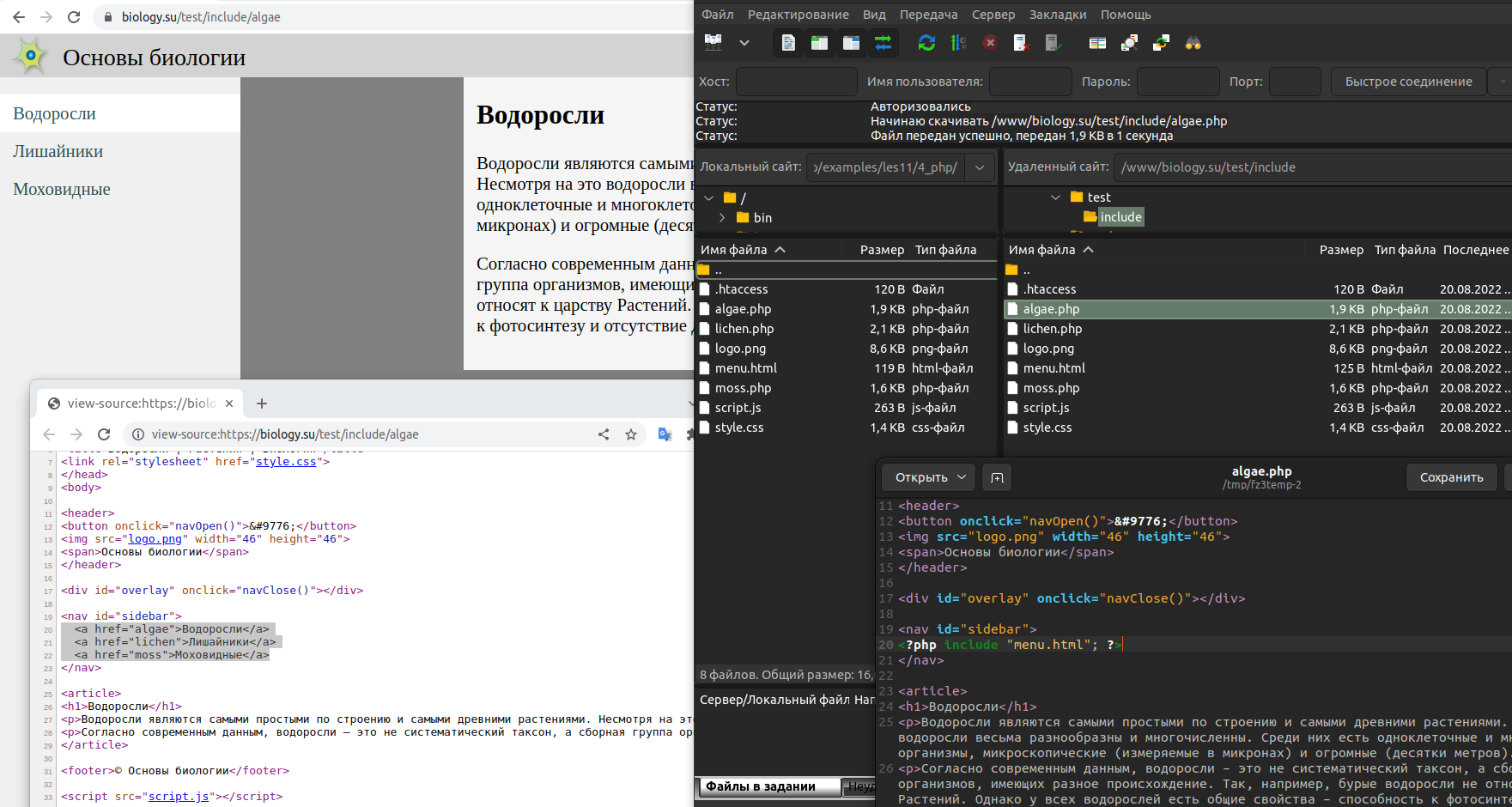
<nav id="sidebar"> <?php include "menu.html"; ?> </nav>
Команда языка PHP здесь include "menu.html". Она приказывает вставить в документ содержимое указанного файла. Предваряющая ее последовательность символов <?php сообщает интерпретатору, что начинается программный код на PHP. Символы ?> в конце говорят, что этот код закончился.
Допустим, выгрузив все файлы сайта на хостинг и открыв веб-страницу через адресную строку, увидим результат выполнения команды include.

В нашем примере мы перенесли в отдельный файл только меню сайта. Однако так делают, в том числе, для заголовка сайта, подвала и другого. Таким образом, веб-страница может содержать множество включений кода PHP в разных местах.