Mobile First дизайн сайта
На прошлом уроке мы создавали макет веб-страницы, исходя из принципа Desktop First, то есть сначала сверстали шаблон под широкие экраны (десктопы). И только потом адаптировали его к мобильным устройствам с помощью медиазапросов языка CSS.
В настоящее время такой подход использовать не рекомендуют. Из-за роста доли мобильных устройств при разработке сайтов следует соблюдать принцип Mobile First. Это значит, сначала надо создавать таблицу стилей без @media-запросов, которая описывает дизайн сайта для устройств с малыми экранами.
Правила @media используются для адаптации шаблона к большим экранам.
Преимущество Mobile First веб-дизайна заключается в том, что страницы сайта на смартфонах начинают чуть быстрее отрисовываться, чем при Desktop First дизайне, так как не затрачивается время на выполнение медиазапросов. Это может иметь значение при условии, что мобильный интернет более медленный, а переносные устройства менее мощные, чем стационарные.
Кроме того, макет под смартфоны может неплохо выглядеть и на десктопах. Пусть даже пространство окажется использованным не оптимально, но вид получится вполне рабочим. Таким, что позволит посетителям нормально воспринимать контент сайта.

Обратное не верно. Если вы разработали Desktop First дизайн и не адаптировали его к малым экранам, то просматривать сайт на них будет неудобно. Поисковые системы могут помечать такие ресурсы как "неадаптированные для мобильных устройств" и понижать в выдаче.
На этом уроке мы создадим такой же макет сайта как на прошлом, но теперь будем исходить из принципа Mobile First.
Перед этим отметим следующий теоретический момент. Понятия "отзывчивый веб-дизайн" (англ. responsive web-design) и "адаптивный дизайн" (adaptive web-design) можно считать синонимами, потому что, реализуя один, мы создаем и другой. Однако есть небольшая смысловая разница. Адаптивный – более широкое понятие, в котором акцент сделан на проектировании под разные устройства с самого начала. Отзывчивый можно рассматривать как способ реализации адаптивного.
Вернемся к таблице стилей в файле style.css. Удалив из нее все @media-запросы, мы получим макет, адаптированный исключительно под мониторы компьютеров.

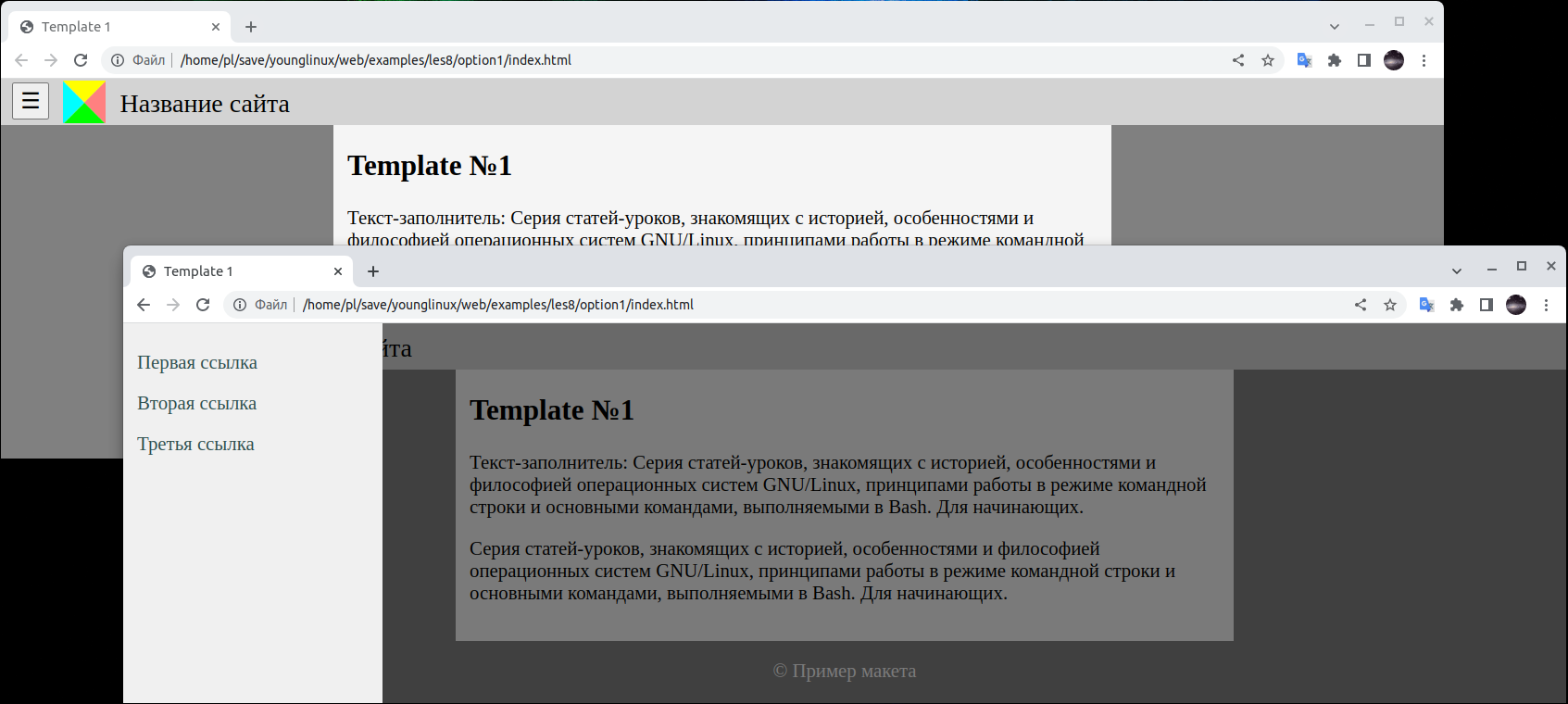
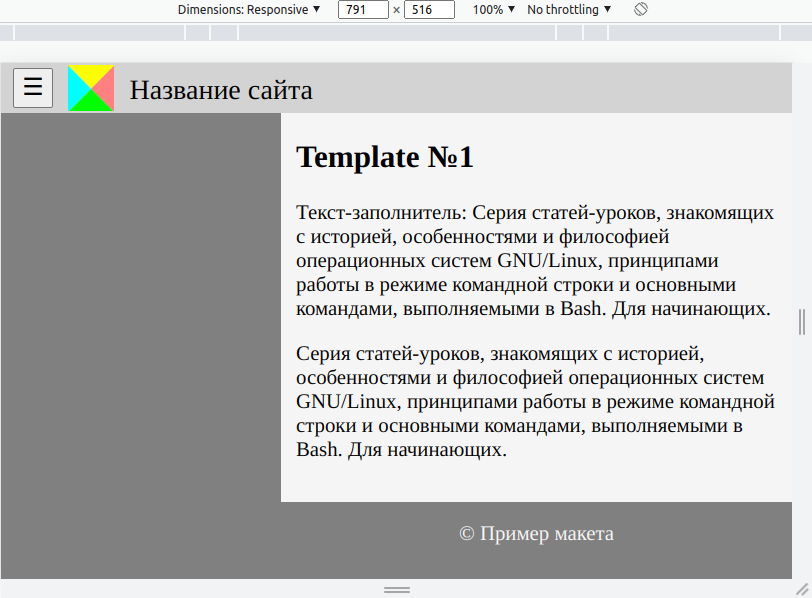
Чтобы переделать его в mobile-вариант (см. первое изображение этого урока), в нашем случае потребуется совсем малое:
- Скрыть сайдбар и поменять его позицию сверху с 50px на 0.
- Отобразить кнопку.
body { font-size: 1.3em; margin: 0; background: Grey; } header { position: fixed; width: 100%; height: 46px; padding: 2px; background: LightGrey; } header span { font-size: 28px; } header img { padding: 0 10px; vertical-align: -12px; } nav { display: none; position: fixed; top: 0; bottom: 0; width: 280px; padding: 20px 0; overflow: auto; background: #F0F0F0; } nav a { display: block; padding: 10px; padding-left: 15px; text-decoration: none; color: DarkSlateGrey; } nav a:hover { background: LightGrey; } article { max-width: 810px; margin: 0 auto; padding: 50px 15px 20px; background: WhiteSmoke; } footer { max-width: 840px; margin: 20px auto; text-align: center; color: WhiteSmoke; } button { display: inline; width: 40px; height: 40px; font-size: 24px; margin-left: 10px; vertical-align: 4px; } #overlay { display: none; position: fixed; width: 100%; height: 100%; background: rgba(0,0,0,0.5); }
Можно было бы убрать установку максимальной ширины статьи и футера, их центрирование, так как для окон не превышающих 840px по ширине данные свойства теряют смысл. Мы их оставляем с целью упрощения кода в дальнейшем.
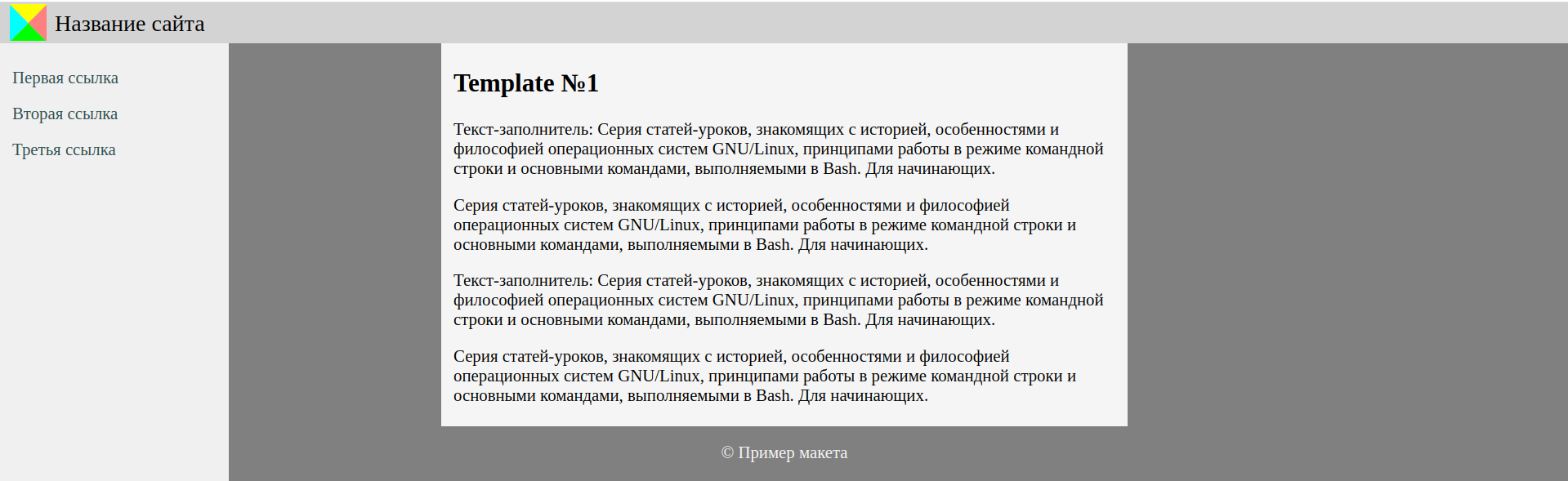
Точкой, в которой при уменьшении экрана мы скрывали навигацию и отображали кнопку на прошлом уроке, у нас было значение 1100px. Теперь надо сделать наоборот. В этой точке мы должны скрывать кнопку и отображать панель меню.
На самом деле не совсем в этой точке, если хотим сделать полный аналог шаблона прошлого урока. Там при 1100px кнопка уже появлялась. Значит, она должна скрываться при 1101px. Правило @media будет выглядеть так:
@media (min-width: 1101px) { nav { display: block!important; top: 50px; } button { display: none; } }
Есть еще одна контрольная точка, точнее диапазон ширины окна, когда статья и футер не центрировались, а имели поле слева в 280 пикселей. Допустим, мы добавим такой же запрос, какой был в Desktop First версии:
@media (max-width: 1399px) { article, footer { margin-left: 280px; } }
Такое правило будет срабатывать для всех экранов меньше 1400 пикселей, в том числе меньше 1101px.

Можем попробовать от обратного:
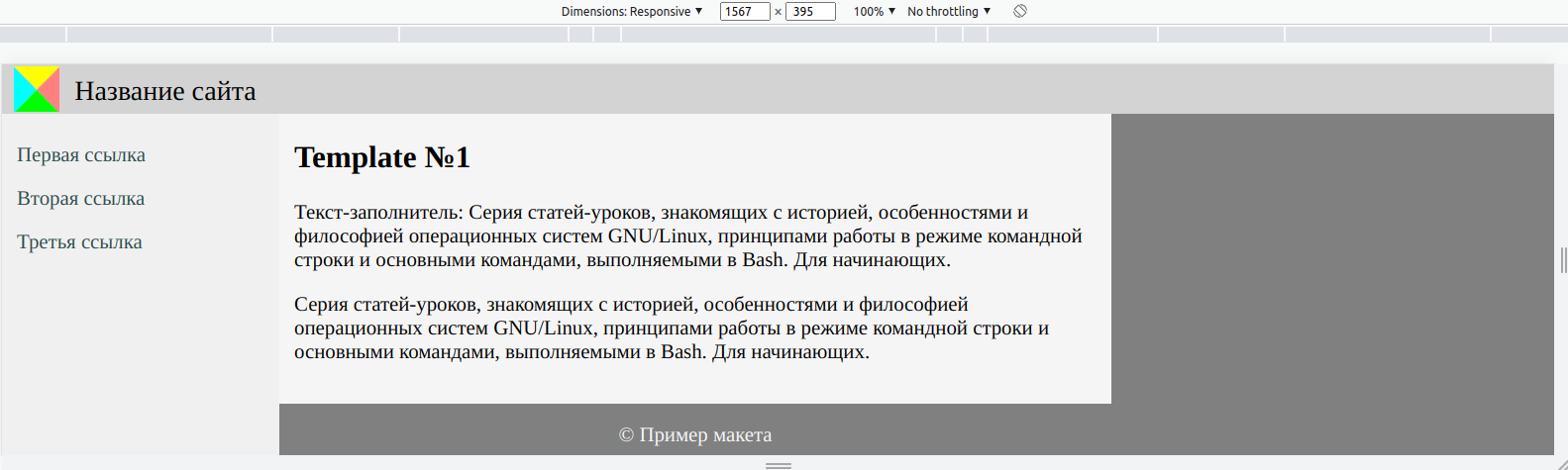
@media (min-width: 1101px) { article, footer { margin-left: 280px; } }
В этом случае статья перестанет уходить в центр на широких экранах (от 1400px):

Нам надо указать именно предел: от 1101 до 1399 пикселей включительно. Медиазапросы CSS позволяют и такое:
@media (max-width: 1399px) and (min-width: 1101px) { article, footer { margin-left: 280px; } }
Считается, что Mobile First верстка уменьшает количество @media-правил в коде. Однако если мы будем преследовать идею "чистого" Mobile First, то css-код макета окажется таким:
... article { padding: 50px 15px 20px; background: WhiteSmoke; } footer { margin: 20px 0; text-align: center; color: WhiteSmoke; } ... @media (min-width: 841px) { article { max-width: 810px; margin: 0 auto; } footer { max-width: 840px; margin: 20px auto; } } @media (min-width: 1101px) { nav { display: block!important; top: 50px; } button { display: none; } article, footer { margin-left: 280px; } } @media (min-width: 1400px) { article { margin: 0 auto; } footer { margin: 20px auto; } }
Из базовых правил мы убираем поля и максимальную ширину у статьи, так как на экранах меньше 841px они не нужны. Далее последовательно пишем правила для трех контрольных точек в порядке увеличения ширины вьюпортов.
Несмотря на увеличение объема кода, такой вариант выглядит более понятным. Правила каждого следующего @media дополняют или переопределяют свойства предыдущих. Чем больше экран, тем больше медиазапросов будет выполняться.