Внутренние ссылки сайта. Абсолютная и относительная адресация
Каждый объект (файл, веб-страница) в сети Интернет имеет свой адрес – URL – унифицированный указатель ресурса. Проще говоря, URL – это электронный адрес цифрового объекта, записываемый согласно определенным стандартам.
Так адрес главной страница сайта состоит из протокола, обычно доменов второго и первого уровней. Например: https://younglinux.info.
URL какой-либо иной веб-страницы на сайте формируется из адреса главной, к которой через слэш/слэши добавляется путь до этого документа. Обычно, но не обязательно, этот путь совпадает со структурой каталогов сайта. Например, https://younglinux.info/htmlcss/course – это URL веб-страницы course, которая находится в папке htmlcss, которая расположена в корневом каталоге сайта.
Когда мы ссылаемся на сторонние ресурсы, то должны использовать полные адреса. Однако в пределах одного сайта, в так называемых внутренних ссылках, принято опускать имя домена. Это, например, упрощает перенос сайта с одного домена на другой, если в этом возникает необходимость.
При этом во внутренних ссылках на сайте могут использоваться как абсолютные, так и относительные адреса. В первом случае адреса в ссылках, img и других html-элементах начинаются со слэша, который обозначает корневую папку сайта. При срабатывании ссылки он и все, что стоит после него, непосредственно добавляются к имени домена.
Например, значение вида "/algorithm/factorial" добавляется к полному доменному имени текущего ресурса. Если домен – younglinux.info, получится younglinux.info/algorithm/factorial. Если домен – pas1.ru, то выйдет pas1.ru/algorithm/factorial.
Преимуществом абсолютных ссылок является их универсальность. Адрес одного и того же документ будет одинаковым, независимо от того, с какой страницы вы на него ссылаетесь: вложенной в три каталога или находящейся в корневом. Адрес абсолютен, он будет добавлен в конец имени домена, и ничего не говорит о том, откуда на него ссылаются.
Недостатком использования на сайте абсолютных внутренних ссылок является их неправильная работа на локальном компьютере, если только вы не настроили локальный сервер. Так в Linux первый слэш обозначает корневой каталог в дереве каталогов самой ОС. И по ссылке "/algorithm/factorial.html" будет выполняться поиск документа factorial.html в каталоге algorithm, который должен присутствовать в корне файловой структуры самой системы.
Этого недостатка лишена относительная адресация. Ссылки будут работать без сервера, потому что поиск ресурса идет относительно местоположения текущего документа. Например, если на странице есть ссылка вида (обратите внимание на отсутствие первого слэша)
<a href="algorithm/factorial.html">Факториал</a>
то каталог algorithm должен находиться в той же папке, что и документ, в котором размещается такая ссылка. Текущий каталог обозначают с помощью точки. Поэтому относительный адрес, идентичный тому, что представлен выше, может выглядеть и так: "./algorithm/factorial.html".
Две точки обозначают каталог на уровень выше. Так относительный адрес на тот же файл factorial.html, но с веб-страницы, вложенной в папку tasks, которая находится на одном уровне с algorithm, будет таким:
<a href="../algorithm/factorial.html">Факториал</a>
Мы должны выйти из tasks, то есть подняться на один уровень выше, и только потом зайти в algorithm. Подниматься на уровень выше можно множество раз. Так, адрес ссылки в документе каталога, который находится на третьем уровне вложенности – "../../../algorithm/factorial.html".
Недостатком относительной адресации является тот факт, что на один и тот же документ из разных мест приходится ссылаться по-разному. Это может усложнить обслуживание сайта. Например, если структура его каталогов и места размещения файлов поменяются, то изменить адреса в веб-страницах с помощью утилиты поиска и замены текста может оказаться нетривиальной задачей.
С другой стороны, менять файловую структуру сайта не рекомендуется, так как без дополнительных действий это приводит к выпадению страниц из выдачи поисковых систем и понижению их позиций.
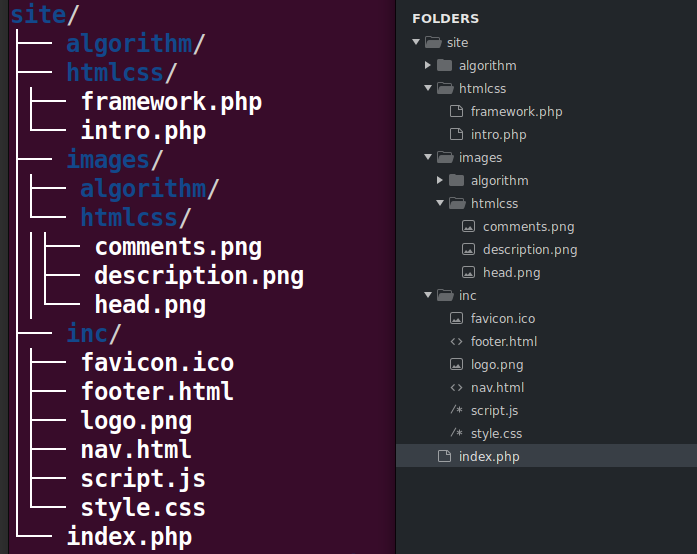
Рассмотрим относительную адресацию на примере. Пусть файловая структура нашего сайта спроектирована следующим образом. В корневом каталоге находятся:
- Файл главной страницы – index.php
- Каталоги для разделов сайта, например, algorithm/, python/, htmlcss/, …
- Каталог для изображений – images/
- Каталог для включений – inc/ – с таблицами стилей, js-скриптами, html-файлами, содержимое которых вставляется в страницы командой
includeязыка PHP, и др.
В каждой папке раздела сайта размещаются непосредственно веб-страницы этого раздела.
В папке images/ для изображений каждого раздела сайта создается свой каталог. Например, images/algorithm/ будет содержать картинки, которые вставляются в статьи соответствующего раздела сайта.

Таким образом ссылки из index.php на файлы в каталоге inc/ будут выглядеть как "inc/имя_файла". Обращение к тем же самым файлам, но из веб-страниц каталога htmlcss/ будет таким: "../inc/имя_файла". Для вставки изображений в страницы разделов надо подняться во внешний каталог, зайти в images/, потом в один из его подкаталогов. Например: <img scr="../images/htmlcss/head.png" … >.
Тот случай, когда относительные ссылки однозначно уместней абсолютных, — это перелинковка внутри раздела, можно сказать, внутри одного каталога сайта. Здесь ссылка на любой другой документ будет представлять собой просто упоминание его имени.