Псевдоклассы в CSS. Оформление ссылок
В CSS псевдоклассы используются для изменения свойств элементов, когда они находятся в определенном состоянии. Например, если на картинку навести курсор мыши, то у нее появляется состояние hover. В таблице стилей может быть правило изменения каких-либо свойств элемента img в этом состоянии (размеров, затенения, рамок).
Селектор превдокласса элемента имеет следующий синтаксис:
тег:превдокласс {
…
}
То есть псевдоклассам предшествует двоеточие.
Если псевдокласс описывается для класса, выглядеть это может так:
тег.класс:превдокласс {
…
}
В отличие от классов, в элементах HTML превдоклассы не упоминаются. То или иное состояние элемента случается или нет, независимо от html-кода страницы. Ряд состояний может быть характерным только для определенного типа элементов.
Так для ссылок (гиперссылок) выделяют четыре состояния:
link– непосещенная ссылка (в истории браузера не хранится ее адрес),visited– посещенная ссылка (в истории есть адрес),hover– курсор мыши находится над ссылкой,active– ссылка в момент, когда на нее наведен курсор мыши, и зажата левая кнопка мыши.
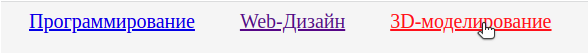
По умолчанию во всех четырех состояниях ссылки имеют подчеркивание. Непосещенная ссылка окрашена в синий цвет, посещенная – в фиолетовый. При наведении на ссылку курсора, он меняется со стрелки на иконку руки. Ссылка в момент "активации" приобретает красный цвет.

В настоящее время оформление ссылок по-умолчанию используется редко. Обычно его изменяют в таблице стилей, стилизуя ссылки под цветовую схему сайта. При этом последовательность описания состояний, приведенная выше, должна сохраняться. Некоторые могут быть пропущены. Общие свойства обычно выносят в селектор-тег (без псевдокласса).
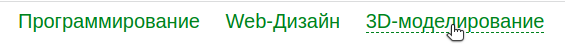
Часто у ссылок убирают подчеркивание, а между посещенной и непосещенной не делают различий.
a { margin: 10px; text-decoration: none; color: Green; } a:hover, a:active { border-bottom: dashed 1px Green; }

Когда любые селекторы группируются через запятую, это значит, что правило применяется ко всем в группе по отдельности. Так делают, чтобы избежать повторений, когда разные элементы оформляются одинаково.
В примере выше добавлять в правило селектор с псевдоклассом active не обязательно. Состояние active переопределяет hover. Поэтому если для active нет правила, то в этом состоянии ссылка будет выглядеть также, как в состоянии hover.
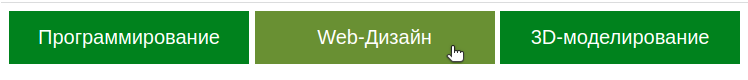
Для главного меню сайта ссылки часто стилизуют под кнопки:
a:link, a:visited { background: Green; color: White; text-decoration: none; padding: 15px 20px; text-align: center; display: inline-block; width: 200px; } a:hover, a:active { background-color: OliveDrab; }

На одной веб-странице ссылки могут быть не только в меню, также встречаться в теле статьи и другом контенте. Как сделать так, чтобы часть ссылок на странице была оформлена в одном стиле, а другая часть в другом?
Конечно, мы можем назначить одним ссылкам один класс, другим – иной, или оставить без класса.

Однако упоминание класса в каждой ссылке, особенно если их много, делает код грязным. Должно быть какое-то более экономичное решение.
В CSS есть возможность выбирать из html-документа элементы, которые вложены (то есть являются потомками) в определенный внешний элемент (предок), по-сути являющийся для них html-контейнером. Селектор, с помощью которого выполняется такой выбор, называется селектором потомка. Он относится к комбинированным селекторам, которые создаются с помощью различных так называемых комбинаторов.
Комбинатор потомка обозначается пробелом. В селекторе пробел ставится между внешним контейнером и вложенным в него элементом, для которого описывается правило. В данном случае потомками называют элементы HTML на любом уровне вложенности: сразу или вложенные во вложенные в предка – неважно.
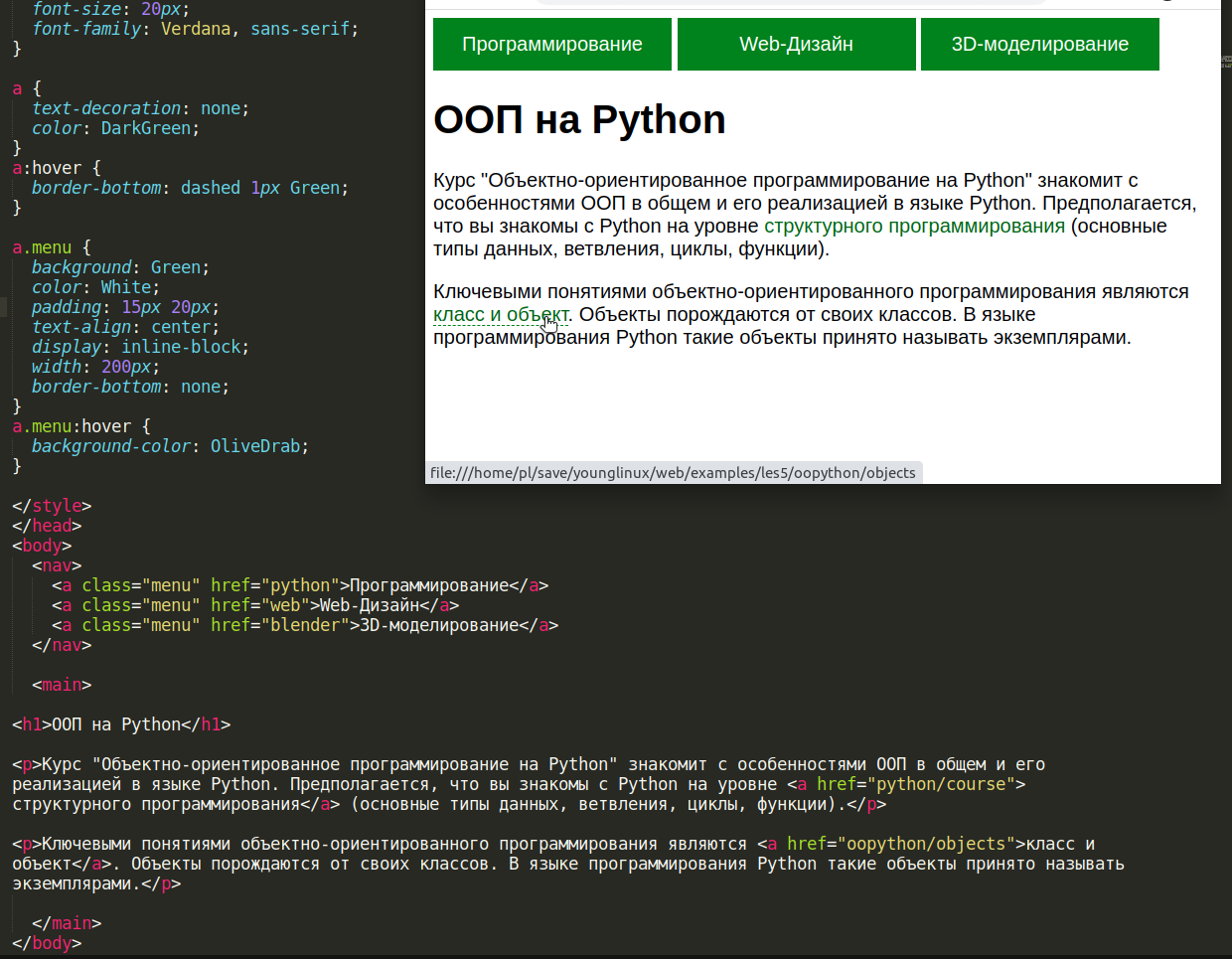
В примере на скрине выше ссылки меню заключены в контейнер <nav></nav>. Nav относится к семантическим элементам HTML и предназначен для основного меню сайта, навигации по сайту. В то же время для ссылок в статье в качестве предка мы можем выделить контейнер <main></main>.
CSS-код ниже дает такое же оформление ссылок, как на скрине выше:
a { text-decoration: none; } main a { color: DarkGreen; } main a:hover { border-bottom: dashed 1px Green; } nav a { background: Green; color: White; padding: 15px 20px; text-align: center; display: inline-block; width: 200px; } nav a:hover { background-color: OliveDrab; }
Здесь четыре селектора потомка. В частности, селектор main a применяет свойства своего правила ко всем ссылкам, которые находятся в контейнере main. Таким образом, мы можем разделить стилизацию ссылок в зависимости от их обрамляющего html-элемента. При этом общее свойство было вынесено в селектор a. Его значение применяется для всех ссылок до их стилизации в зависимости от предка.
В отличие от примера, в котором использовался селектор класса, при использовании селектора потомка в коде HTML уже нет необходимости писать атрибут class в ссылках навигации:
<nav> <a href="python">Программирование</a> <a href="web">Web-Дизайн</a> <a href="blender">3D-моделирование</a> </nav>
Заметим, что селектор потомка может комбинировать классы и иные типы селекторов:
.имя_класса вложенный_элемент {
…
}
внешний_элемент .имя_класса {
…
}