Спрайты в Scratch
Слово "спрайт" часто используется в программировании игр для обозначения фигурок героев и предметов. Внешне такие фигурки выглядят как рисунки или фотографии, то есть компьютерная графика.
Однако спрайт – не просто картинка, это объект. Это значит, что к нему можно "привязать" свой программный код. В результате у картинки появятся определенные свойства и способности. Со спрайтом можно взаимодействовать как с виртуальной сущностью, отдавать ему команды и получать от него данные.
Кот в Scratch – не единственный объект-спрайт. Добавить на сцену другие можно несколькими способами: загрузить картинку с компьютера, нарисовать в самой среде программирования, выбрать из библиотеки. Для всего этого в Scratch предусмотрено специальное меню, которое находится внизу справа на панели спрайтов. Оно раскрывается, если навести на него курсор мыши:

Пока ограничимся тем, что будем выбирать готовые спрайты из библиотеки. Для этого надо нажать лупу или саму иконку добавления спрайта. Откроется библиотека, где можно найти подходящего героя.

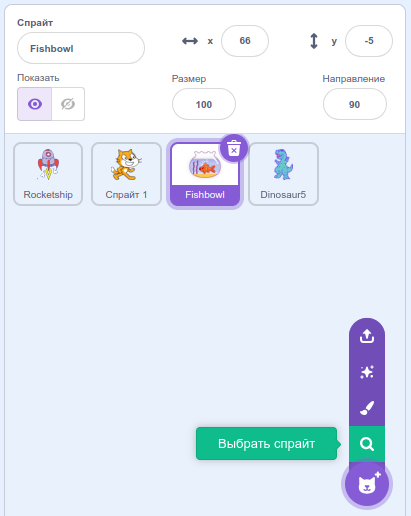
После клика по нему он появится на сцене. Также на панели спрайтов под свойствами появится его иконка. Рядом с иконкой кота. Свойства объекта, где вы задаете ему имя, положение, размер и поворот, отображаются только для того спрайта, который выделен.
Если вы захотите удалить один из спрайтов, кликните по его иконке под свойствами. Этот спрайт станет выделенным, выбранным, у него появится значок корзины с крестиком, кликнув по которому можно удалить спрайт из игры.
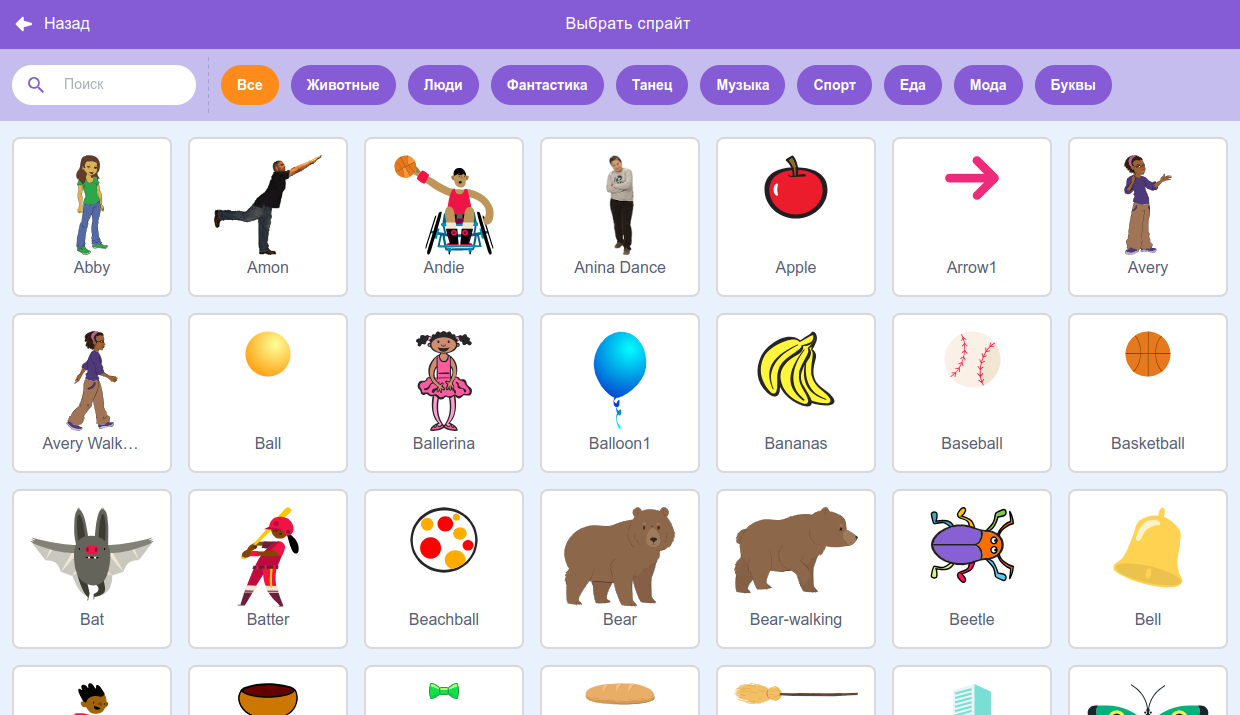
Несмотря на то, что в библиотеке спрайты распределены по разделам ("Животные", "Люди" и т. д.), иногда удобнее пользоваться полем поиска. В него на английском можно ввести тип нужного объекта или его имя, и Scratch отобразит только подходящие.

Когда в Scratch мы собираем блоки в программный код, этот код не существует в прострации сам по себе. Чаще всего он относится к какому-то спрайту. Другими словами, у каждого спрайта свой программный код, своя программа, свое предназначение. Герои могут "общаться" между собой через сигналы, которые посылают друг к другу. Но это другая история.
Сейчас надо запомнить, что когда мы работаем с блоками, следует обращать внимание на то, какой объект выделен. В Scratch появляется подсказка в верхнем правом углу поля редактора кода. Там бледным цветом отображается фигурка выделенного на данный момент спрайта. А значит весь код, который вы видите в рабочей области, относится только к данному герою.

Когда выделяется другой спрайт, то код предыдущего становится невидимым.
Нередко код одного спрайта оказывается похожим на другой. Например, оба героя ходят по сцене, просто с разной скоростью и в разные направления. Собирать два раза почти одинаковую комбинацию блоков – не слишком удачное решение. Проще скопировать программу одного спрайта, добавить ее другому, а потом немного изменить.
В Scratch копировать собранные в программу блоки можно как в пределах одного проекта, так и переносить копию в "рюкзаке" из одного проекта в другой. Рюкзак находится внизу интерфейса среды разработки.
Допустим, у нас есть проект под названием "Проект 1", где мы составили программу движения кота туда-сюда. Мы хотим скопировать этот код в "Проект 2". Тогда мы заходим в первый проект, открываем рюкзак и перетаскиваем сюда конструкцию блоков.
При этом надо помнить правило: переносится участок кода от верхнего блока, за который мы держимся, и блоки, расположенные ниже него. Если вы взялись за блок, расположенный где-то в середине программы, то верхние блоки оторвутся и не будут захвачены.
Положив в рюкзак программу, мы возвращаемся во второй проект. Выделяем спрайт, которому хотим добавить код. Открываем рюкзак и достаем из него нашу программу.
Чтобы скопировать программу одного спрайта на другой в пределах одного проекта, достаточно захватить код и бросить его на иконку другого спрайта, которая расположена под свойствами на панели спрайтов.
Если надо скопировать код в пределах одного спрайта, надо кликнуть по конструкции правой кнопкой мыши и в контекстном меню выбрать "Дублировать".

Также обратите внимание на пункт "Добавить комментарий". Программисты часто пользуются комментариями, чтобы пояснить себе и остальным, что делает та или иная часть программы. Ведь при взгляде на сложный код не всегда сразу можно понять, для чего он, и как все это работает.
Отметим про слои. Наше пространство не двумерное, как плоскость, а трехмерное. У нас есть высота, ширина и длина. Хотя Scratch позволяет создавать только двумерные проекты, на самом деле даже в 2D-анимации есть своего рода третье измерение. Это слои.
Пусть по сцене перемещаются два спрайта. Что будет когда их координаты совпадут? Ничего. Они не столкнутся и не затормозят друг друга. Один спрайт пройдет как бы позади другого, а другой – поверх первого. Каждый живет на своем слое плоскости и ему нет дела до другого.
Однако бывает важно, слой какого спрайта расположен выше, то есть над другим. Посмотрите на рисунок:

Слева слой ракеты расположен выше, слоя кота. Справа, наоборот, кот находится над ракетой.
В Scratch изменить очередность слоев можно как мышкой на сцене, так и с помощью блоков кода. Чтобы это сделать первым способом, надо взять тот спрайт, который должен быть над, и кинуть его на спрайт, чей слой должен быть под.
Блоки изменения очередности слоев находятся в фиолетовой секции "Внешний вид". Это команды "перейти на передний/задний слой" и "перейти вперед/назад на … слоя".

Задание
Составьте программу, в которой один спрайт постоянно ходит за указателем мыши, а второй – находится в центре сцены и, стоя на одном месте, медленно крутится по часовой стрелке. Слой первого объекта должен быть над слоем второго.
Для выполнения задания потребуются две дополнительные команды – "повернуться к указатель мыши", "повернуть по часовой стрелке на … градусов" (вместо слов "по часовой стрелке" на блоке изображена дуговая стрелка).