Что такое Scratch
Scratch – это не только среда для программирования, это еще большое сообщество. Во всем мире люди используют Scratch, чтобы учиться программированию, развивать творческие способности, создавать игры и интерактивные анимации, общаться между собой, изучать проекты друг друга.
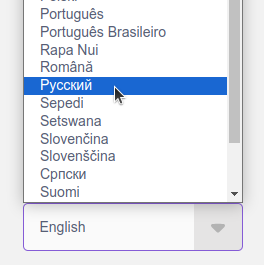
Сайт сообщества и среды программирования находится по адресу https://scratch.mit.edu. Поскольку это общемировая социальная сеть, язык интерфейса сайта может оказаться английским. Чтобы поменять его на русский, надо прокрутить страницу вниз и в выпадающем списке выбрать русский язык.

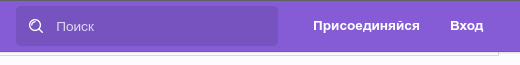
Чтобы зарегистрироваться на сайте, надо нажать кнопку "Присоединяйся", которая находится вверху сайта.

После этого на экране появится диалоговое окно, где будет предложено придумать себе псевдоним, пароль, заполнить другие поля. Также у вас должен быть адрес электронной почты. После регистрации на него придет письмо, кликнув по ссылке в котором, вы подтвердите свою учетную запись на сайте Scratch.
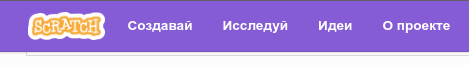
В заголовке сайта после логотипа Scratch есть четыре кнопки – "Создавай", "Исследуй", "Идеи", "О проекте".

Если кликнуть по "Создавай", откроется среда программирования Scratch. Как в ней работать, рассмотрим чуть позже. Если вы зашли сюда и не знаете как выйти, просто кликните по логотипу Scratch в верхнем левом углу. Это вернет вас на главную страницу сайта.
Если кликнуть по "Исследуй", вы перейдете на страницу, где можете посмотреть чужие проекты. Часть из них доступна также с главной страницы.
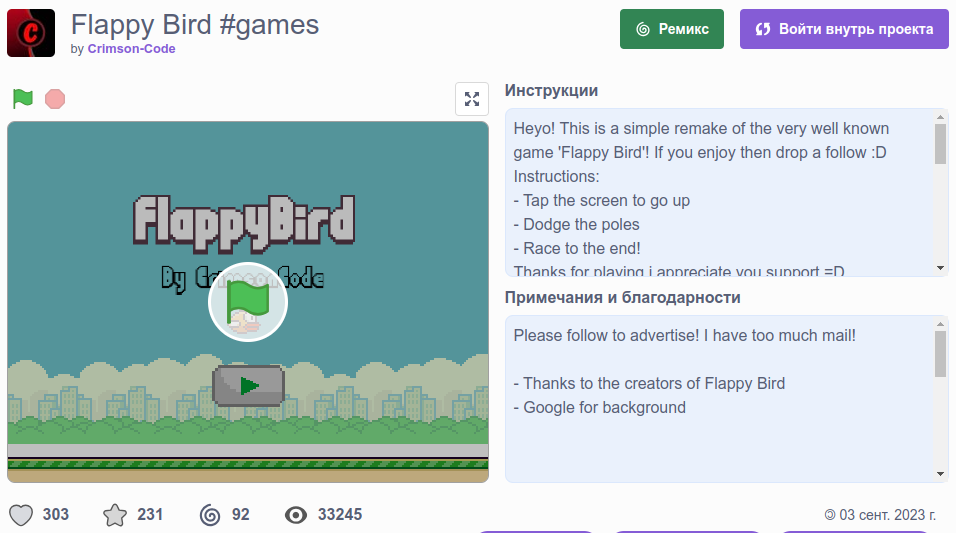
Чтобы посмотреть чужой проект, надо кликнуть по нему. Откроется страница, где слева будет сам проект, справа – его описание, внизу – комментарии. Проект будет в режиме исполнения, то есть вы смотрите готовую работу, а не то, как она запрограммирована и из каких блоков собрана.

Чтобы запустить игру, надо нажать на зеленый флажок. Чтобы остановить – на красный кружок. Значок с четырьмя стрелками разворачивает игру на большую площадь экрана.
Если вы кликните по кнопке "Войти внутрь проекта", то окажетесь в среде программирования Scratch и сможете посмотреть внутреннее устройство проекта, его логику. На основе чужого проекта можно создать свой, то есть ремикс. Однако сначала надо научиться работать в среде программирования и создавать собственные простые проекты.
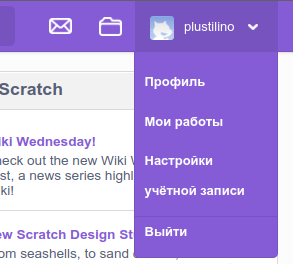
Вернемся к шапке сайта и рассмотрим меню справа:

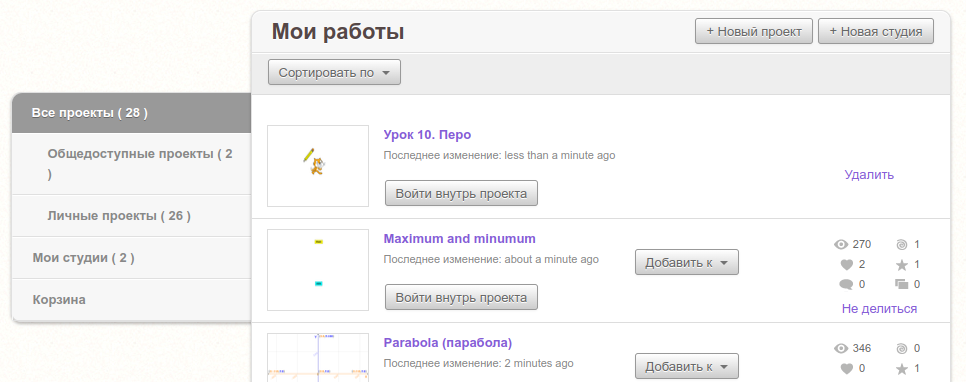
В первую очередь нас интересует ссылка "Мои работы". Она открывает страницу, с которой вам доступны собственные проекты. На эту страницу также можно перейти, кликнув по изображению папки в меню.

На будущее заметим, что проекты можно делать как общедоступными, так и личными (закрытыми). В первом случае их сможет посмотреть любой человек. Личный проект доступен только вам и скрыт от остальных.
Чтобы начать новый проект, надо нажать кнопку "+ Новый проект". Откроется та же среда программирования, что при клике по ссылке "Создавай" вверху. Если вы хотите править ранее созданный проект, нажимайте на кнопку "Войти внутрь проекта". А вот клик по названию проекта откроет его в режиме исполнения, то есть просмотра.
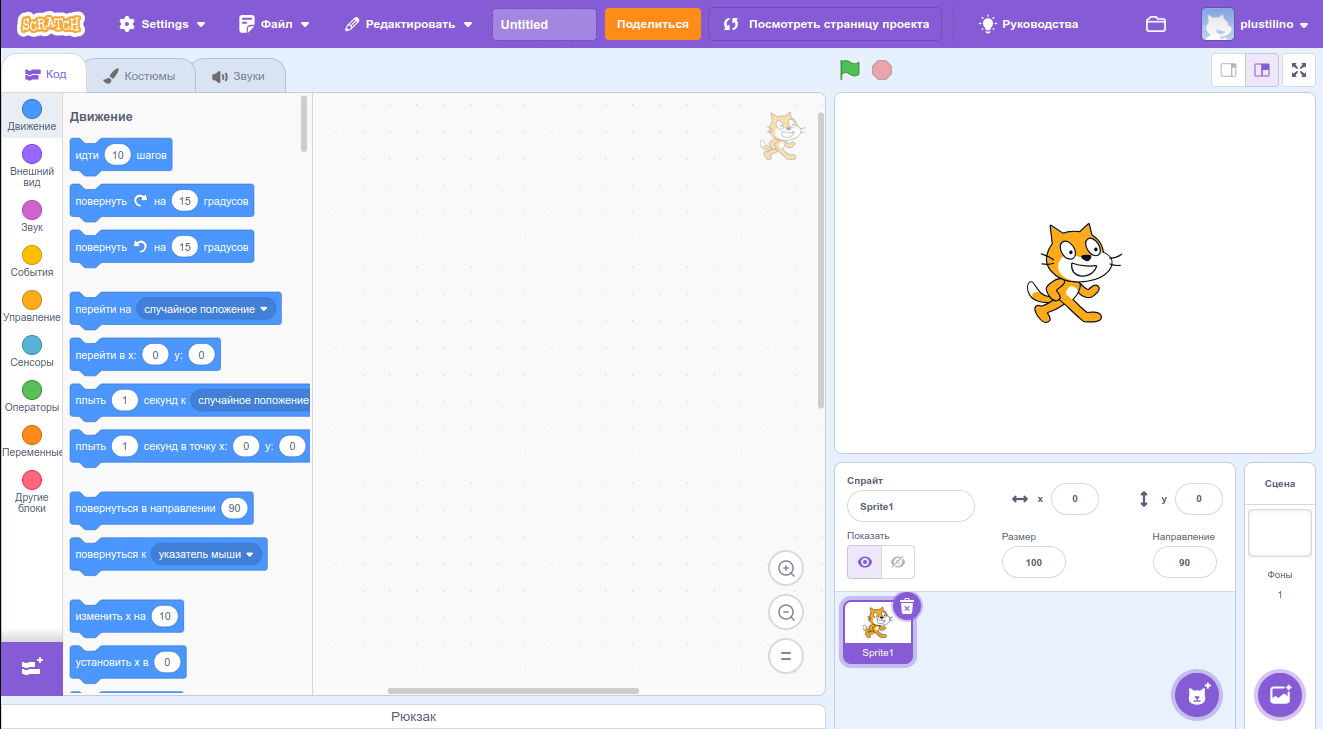
Что же, создадим новый проект и изучим интерфейс Скретча:

Если редактор открылся не на русском языке, нажмите на пункт "Settings" в меню. Далее в подменю "Language" найдите и выберите русский язык.
По умолчанию проект назван Untitled (Неозаглавленный). В поле, где написано это слово, можно задать более осмысленное имя. Оно сохранится автоматически.
Если нажать на кнопку "Поделиться", ваш проект станет доступен всем для просмотра. Обычно сырые проекты не публикуют, и они остаются доступными только своим создателям.
В основной области экрана слева на вкладке "Код" расположены строительные блоки. Они задают поведение объектов, которые вы видите в области справа на игровом холсте, или сцене. Сейчас там только кот.
Большое пустое поле посередине – это самая важная область – редактор кода. Здесь вы "пишите" код, а точнее, конструируете его из блоков, которые перетаскиваете из левой части.
Строительные блоки слева разделены по секциям-разделам "Движение", "Внешний вид", "Звук" и так далее. Нажимая на соответствующий цветной кружок, вы быстро перейдете к блокам необходимой секции.
В этом уроке не будем рассматривать весь интерфейс среды программирования Scratch. Постепенно, изучая курс, мы познакомимся и с другими возможностями. А сейчас для создания первой программы достаточно уже полученных сведений.
Возьмите блок "идти 10 шагов" и киньте его в редактор кода. Теперь пощелкайте по нему мышью. Вы увидите, как от каждого клика кот на сцене будет смещаться на небольшое расстояние.
Если кот на холсте далеко ушел от середины, его можно взять здесь мышью и перетащить в новое место холста.
По идее программа должна запускаться, когда кликают по расположенному над холстом зеленому флажку, а не по блоку команды, как это делали мы. Если мы сейчас кликнем на флажок, то ничего не произойдет.
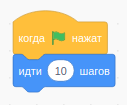
Чтобы исправить это, нам нужна команда "когда флажок нажат" (в команде вместо слова "флажок" будет изображение зеленого флажка). Эта команда находится в желтом разделе "События". Переключимся сюда и бросим в редактор кода "когда флажок нажат".
После этого два блока – "когда флажок нажат" и "идти 10 шагов" – надо соединить подобно элементам конструктора Лего.

Последовательность блоков важна. Команда, которая расположена выше, будет выполняться раньше, чем команда, которая расположена ниже. Часто конфигурация самих блоков подсказывает, как их надо соединять. Например, мы никогда не сможем сделать команду "когда флажок нажат" второй, третьей или какой угодно, кроме как первой. У этого блока нет выемки сверху, куда можно было бы вставить другой блок. Программа всегда начинается с команды "когда флажок нажат".
Теперь кот будет перемещаться при клике по зеленому флажку над холстом.
Однако от каждого клика кот по-прежнему шагает всего где-то на 10 пикселей, и никакой нормальной анимации перемещения мы не видим.
Обратите внимание, что в команде "идти 10 шагов" поле с числом редактируемое. Туда можно записать любое число. То есть команда может выглядеть так: "идти 100 шагов". Или так: "идти -25 шагов". Поэтому правильно упоминать эту команду так: "идти … шагов", где вместо троеточия подразумевается произвольное число.
Мы могли бы предположить, что если вместо числа 10 в команде "идти 10 шагов" вписать число больше, то кот будет перемещаться на большее расстояние. Правильно. Кот будет перемещаться. Однако анимации все-равно не будет. Кот будет делать гигантский прыжок от каждого клика по флажку.
Поэтому вернем наше заветное число 10, а может быть даже 5 или 1.
Задумаемся, как мы ходим в нашем реальном мире? Мы много раз делаем одно и тоже: шаг левой, шаг правой, шаг левой, шаг правой. Мы зацикливаем шаг, повторяем его много раз. Правильнее сказать: "мы шагаем в цикле".
Аналогично делается в Scratch. Следует поместить команду "идти … шагов" в какой-нибудь цикл. Циклы – это тоже строительные блоки и одно из важнейших понятий программирования. Циклам стоит посвятить отдельный урок. Однако сейчас просто зайдем в оранжевый раздел "Управление" и перекинем в редактор кода блок "повторить 10 раз".
Теперь надо понять, куда его присоединять? Если мы подставим блок цикла снизу к команде "идти … шагов", это будет неправильно. В программировании логика важна. Получится, что кот сначала сделает шаги, а потом будет 10 раз повторять непонятно что. На самом деле ничего, так как тело цикла пусто, то есть блок "повторить … раз" ничего не обрамляет, ничего в себя не включает.
Программу надо пересобрать. Для этого сначала надо отсоединить блок "идти … шагов" от "когда флажок нажат". Чтобы разорвать связь между блоками, надо потянуть за нижний блок.
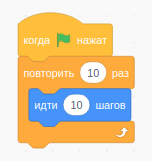
Теперь поместим команду "идти 10 шагов" внутрь цикла "повторить 10 раз", а цикл присоединим к блоку "когда флажок нажат".

В данном случае кот сделает в общей сложности 100 шагов, так как 10 раз умножить на 10 шагов будет 100 шагов. Однако эта программа отличается, если бы мы просто дали команду "идти 100 шагов". В случае цикла перед каждым его повторением будет небольшая невидимая на глаз задержка, в результате этого получится относительно плавная анимация.
Анимацию можно сделать более плавной, если установить меньшее число шагов и большее число повторений. Например, 1 шаг и 200 повторений. Но в этом случае кот будет двигаться медленно. Таким образом можно регулировать скорость перемещения объекта: чем больше шагов он делает за один повтор цикла, тем больше его скорость.
Заменим в нашей программе цикл "повторить … раз" на "повторять всегда". Эта команда также находится в оранжевой секции "Управление". Запустим программу. Что произойдет, когда кот дойдет до края экрана? Он остановится. Программа продолжает работать, но кот уже никуда не идет.
Чтобы принудительно остановить программу, надо нажать на красный кружок над холстом.
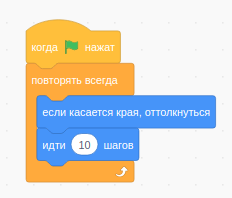
Если мы хотим, чтобы кот действительно двигался всегда, как минимум до тех пор, пока мы сами не остановим программу, следует добавить еще одну команду – "если касается края, оттолкнуться". Этот блок находится в синем разделе "Движение".
Команду "если касается края, оттолкнуться" следует поместить в цикл. А вот до команды "идти 10 шагов" или после, не столь важно. Кот сначала может сделать 10 шагов, а потом, если коснулся края холста, то перевернуться. Или же он сначала проверит, не касается ли края холста, после чего перевернется.

Когда вы запустите такую программу, кот будет ходить от левого края к правому без конца, до тех пор, пока вы сами не остановите программу. Однако скорее всего ваш кот будет ходить немного странно: влево идет ногами, а как направо – становится на голову.
Дело все в том, что в Scratch по умолчанию объекты при перевороте вращаются по кругу. Что это значит? Вы наверное знаете, что полная окружность составляет 360 градусов. Когда же мы переворачиваемся в обратную сторону, то делаем разворот на половину окружности, то есть на 180 градусов.
А вот от того, как мы делаем разворот, то есть как осуществляем сам процесс поворота, результат может быть различным. Представьте, что вы смотрите влево. Потом резко поворачиваете вправо вокруг своей вертикальной оси, которая проходит от макушки до пяток. Это естественный разворот для человека, так что все нормально. Вы продолжаете стоять на ногах, просто смотрите в другую сторону.
Теперь представьте, что вы подтянулись на перекладине так, что ваши руки и перекладина находятся на уровне пояса. И вы решили перевернуться на 180 градусов вокруг этой перекладины, играющей роль горизонтальной оси. После этого ваша голова окажется внизу. Смотреть же вы будете туда, куда и хотели: если смотрели влево, будете смотреть вправо.
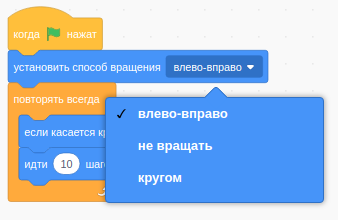
Примерно то же самое происходит с нашим виртуальным котом. Однако мы можем поменять это установленное по умолчанию поведение с помощью команды "установить способ вращения влево-вправо". Она находится в разделе "Движение". Команду достаточно выполнить один раз, так что место ей до цикла.
Эта команда многовариантная. Вместо влево-вправо можно выбрать "кругом" или "не вращать". Кругом мы уже видели, так ведут себя объекты по умолчанию. Если выбрать "не вращать", объект при отталкивании никак не будет вращаться. Он будет двигаться задом, когда натолкнется на край холста передом, и будет двигаться передом, когда натолкнется на край задом.

Отметим, что для отмены действий (отката назад) в редакторе кода Scratch работает комбинация клавиш Ctrl + Z.
На этом закончим наш первый урок, целью которого было познакомиться со Скретч, понять основные принципы работы в среде программирования. В следующих уроках мы будем изучать другие команды языка и особенности программирования.
Один из главных моментов, которые вы должны понять на этом этапе, – команд существует много, а уж их комбинаций – бессчетное количество. Поэтому программирование – это не только наука, а также искусство и творчество.
Задание 1
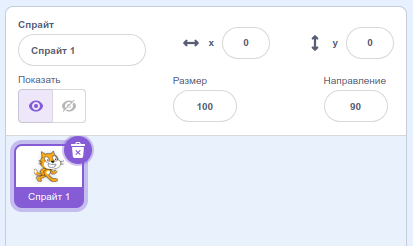
В уроке мы не обсудили часть интерфейса среды Scratch, которая находится под холстом и в которой задаются свойства объекта.

Изучите представленные здесь поля самостоятельно. Что определяют их значения? Подумайте, почему важно задавать объектам, которые в Scratch по умолчанию называются Спрайтами, осмысленные имена.
Задание 2
На уроке мы составили сценарий хождения кота туда-сюда по сцене горизонтально, то есть слева направо и обратно. Подумайте, как можно заставить кота ходить по вертикали, то есть снизу вверх и обратно.