Цвет в Scratch. Изменение цвета спрайтов в процессе выполнения сценариев
В Scratch с помощью блоков "изменить эффект цвет на …" и "установить эффект цвет …" можно менять цвет спрайта в процессе выполнения сценария. Однако в поля этих команд надо вписывать числа, а не выбирать определенные цвета. И непонятно, какое число обозначает какой цвет. Что, если мы хотим рыжего кота превратить в желтого, то какое число надо вписать в команду "установить эффект цвет …"? Давайте проведем небольшое исследование и выясним это.
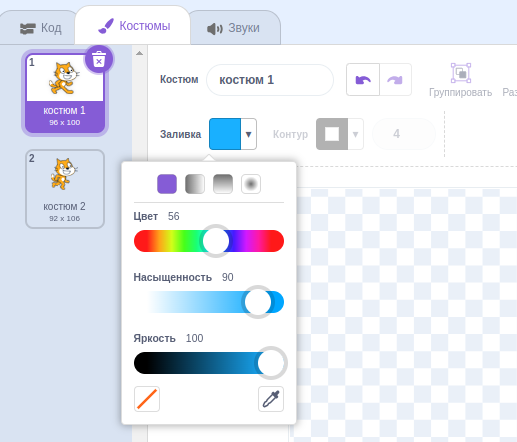
На вкладке "Костюмы" развернем настройки заливки. Напротив параметра "Цвет" мы увидим число. От перемещения ползунка оно будет меняться от 0 до 100. Меняться при этом будет и выбранный цвет (его видно рядом со словом "Заливка").

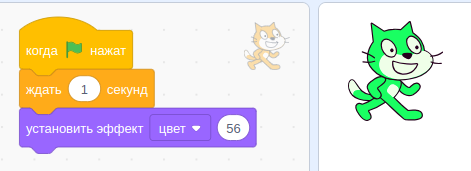
Итак, цвет в Scratch определяется числом от 0 до 100. Допустим, в процессе выполнения скрипта кот должен перекрасится в цвет морской волны с номером 56. Тогда, логично предположить, что в блок "установить эффект цвет …" надо вписать это число. Однако кот от этого зеленеет…

Дело в том, что в Scratch шкала выбора цвета не совпадает с той, что используется в блоках установки/изменения эффекта цвета. Здесь ее длина составляет целых 200 единиц. Причем вы можете вписывать отрицательные значения и положительные больше двухсот. Из положительных Scratch вычтет 200 столько раз, сколько необходимо. Например, цвет с номером 456 ‒ это то же самое, что 56. Если число отрицательное, то оно как бы вычитается из 200. Например, цвет -10 ‒ это то же самое, что цвет 190. Цвет -456 будет соответствовать 144-му.
И это еще не вся сложность. Во вторых, шкала эффекта цвета относительна. Ноль в ней обозначает исходный цвет спрайта. Так если вписать число 0 в "установить эффект цвет …" для оранжевого кота, то он не изменит свой цвет. Не изменит цвета и синяя собака. Но если и там, и там мы впишем 100, кот станет ярко-синим, а собака красноватой.
Получается, что здесь число 100 прибавляется к исходному цвету спрайтов, а не обозначает конкретный цвет.
Сейчас может показаться, что решить задачу изменения цвета героев с помощью блоков раздела "Внешний вид", когда по сценарию необходим определенный цвет, нельзя. Придется просто создавать разноцветные костюмы. Однако не все так плохо. Можно вывести формулу, которая переводит одну шкалу в другую и принимает в расчет исходный цвет спрайта.
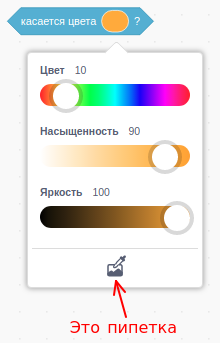
Чтобы узнать номер исходного цвета кота, возьмем пипетку и кликнем ей по его оранжевой заливке. Мы увидим, что это цвет имеет значение 11, если мы определяем его на вкладке костюмов. Или 10, если воспользоваться блоком "касается цвета …", и навести пипетку на кота на сцене.

Пусть по обычной шкале исходный цвет кота 11, а надо получить цвет 56, значит, к 11 надо прибавить 45. Если по другой шкале 11 ‒ это 0, а сама она в два раза длиннее, то к нулю мы должны прибавить 90. Получается формула:
(цвет_желаемый - цвет_исходный) * 2 = значение для команды "установить эффект цвет …", чтобы получить цвет_желаемый
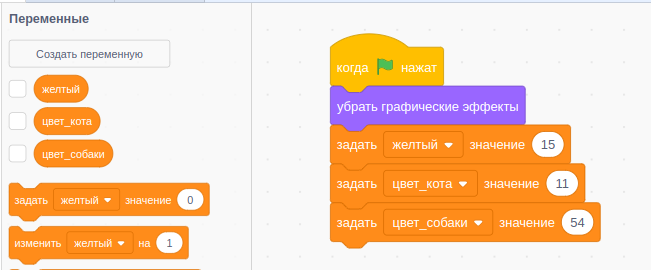
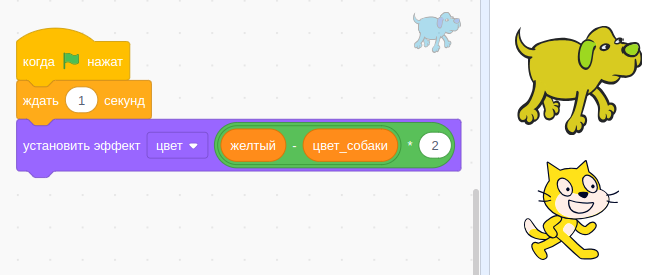
Конечно, нам понадобятся переменные для хранения номеров исходных цветов спрайтов и желаемых. Опробуем наши выводы в деле. Пусть кот и собака становятся желтым цветом, который имеет номер 15. Общие для обоих спрайтов блоки добавим для сцены.

Теперь запрограммируем изменение цвета героями (у кота такой же скрипт за исключением того, что вычитается переменная "цвет_кота"):

Несмотря на то, что оба спрайта стали желтыми, их оттенки все же не совпадают.
Кроме того, уши собаки оказались зелеными. Это объяснимо, ведь их исходный цвет отличался от основного цвета спрайта, у них другой номер. А поскольку мы добавили к нему то же самое число, что и к основному цвету, результат получился другим.
Чтобы понять, почему кот и собака разных оттенков, вернемся к параметрам заливки и обратим внимание, что ее определяет не только цвет, но еще насыщенность и яркость. У кота эти характеристики имеют значение 90 и 100. Если мы установим такие же значения для цвета собаки, зальем ее, то при выполнении программы оттенки спрайтов станут почти одинаковыми.
К сожалению, по всей видимости в Scratch нет способа менять насыщенность и яркость цвета в процессе выполнения скриптов.
У блоков установки/изменения эффектов, кроме цвета, есть другие варианты. Среди них и яркость. Однако здесь эффект яркости применяется ко всему спрайту, а не только его заливке. Хотя, используя небольшие значения, им тоже можно выравнивать цвета. Характеристика меняется от -100 (свет выключен, спрайт черный) до 100 (максимальная яркость, спрайт белый). Ноль обозначает исходное состояние.
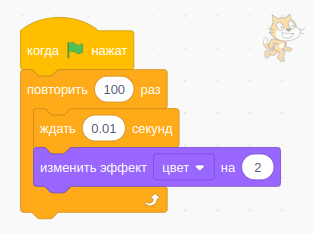
Блок "изменить эффект цвет на …" не устанавливает какое-то определенное значение для цвета, а меняет текущее значение на указанную величину. Если вы несколько раз выполните эту команду с одинаковым значением, то получите разные цвета. Каждый раз команда будет добавлять заданное число к предыдущему цвету, а не исходному. Рассмотрим такой скрипт:

Кот пройдется по всей палитре и вернется к своему исходному цвету, так как за каждый оборот цикла параметр цвета будет меняться на 2, а вся шкала цветового эффекта имеет длину в 200 единиц. Кот обойдет ее за 100 проходов по телу цикла. Если его исходный цвет 10, то последний будет 210. Это то же самое, что 10.
Задание
Из библиотеки Scratch добавьте на сцену фон под названием Light. Составьте сценарий, по которому кот ходит под управлением стрелок клавиатуры. Когда он оказывается в центральном белом круге, то приобретает свой естественный цвет, а когда за его пределами, то становится тусклым. Как будто скрывается за прозрачной ширмой. Для выполнения задания используйте эффекты яркости и прозрачности.