Класс Surface и метод blit в Pygame
С помощью класса pygame.Surface можно создавать дополнительные поверхности. После этого отрисовывать их на основной, которая создается методом pygame.display.set_mode(), или друг на друге. Отрисовка выполняется с помощью метода blit().
В pygame поверхности создаются не только вызовом функции display.set_mode() или напрямую вызовом конструктора класса Surface. Также в результате выполнения ряда других функций и методов. Это связано с тем, что поверхности играют важную роль, так как в конечном итоге именно они отображаются на экране. Кроме того они позволяют группировать объекты. Их можно сравнить со слоями в анимации или изображениями (images).
При создании экземпляра Surface непосредственно от класса необходимо указать ширину и высоту, подобно тому, как это происходит при вызове set_mode(). Например:
surf = pygame.Surface((150, 150))
Метод blit() применяется к той поверхности, на которую "накладывается", т. е. на которой "отрисовывается", другая. Другими словами, метод blit() применяется к родительской Surface, в то время как дочерняя передается в качестве аргумента. Также в метод надо передать координаты размещения верхнего левого угла дочерней поверхности в координатной системе родительской. Например:
sc.blit(surf, (50, 20))
Здесь sc – основная поверхность. К ней применяется метод blit(), который на sc в ее координате 50x20 прорисовывает поверхность surf.
Пример полного кода:
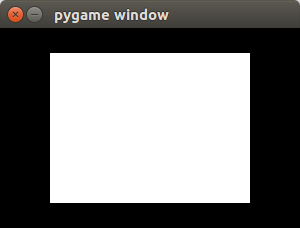
import pygame as pg import sys WHITE = (255, 255, 255) sc = pg.display.set_mode((300, 200)) surf = pg.Surface((200, 150)) # при создании передается размер surf.fill(WHITE) sc.blit(surf, (50, 25)) # при размещении указываются координаты pg.display.update() while 1: for i in pg.event.get(): if i.type == pg.QUIT: sys.exit() pg.time.delay(100)
Результат:

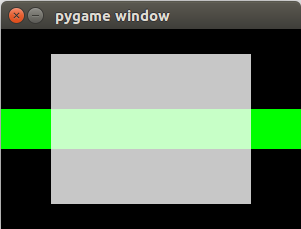
Поверхности можно делать прозрачными с помощью их метода set_alpha(). Аргумент меняется от 0 (полная прозрачность) до 255 (полная непрозрачность).
import pygame as pg import sys WHITE = (255, 255, 255) GREEN = (0, 255, 0) sc = pg.display.set_mode((300, 200)) # на главной поверхности рисуется зеленый прямоугольник pg.draw.rect(sc, GREEN, (0, 80, 300, 40)) # поверх накладываем полупрозрачную белую поверхность surf = pg.Surface((200, 150)) surf.fill(WHITE) surf.set_alpha(200) sc.blit(surf, (50, 25)) pg.display.update() while 1: for i in pg.event.get(): if i.type == pg.QUIT: sys.exit() pg.time.delay(100)

Если бы на surf располагались графические объекты, то они также стали бы полупрозрачными.
Кроме blit() и set_alpha() у поверхностей есть множество других методов. Некоторые из них будут упомянуты позже.
Если не принимать во внимание функции модуля pygame.draw, то все, что рисуется на поверхностях, делается с помощью метода blit().
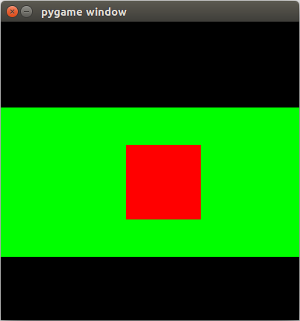
Чтобы проиллюстрировать, что поверхности – это своего рода слои, запрограммируем анимацию одной поверхности (красной) на фоне другой (зеленой). Последняя может смещаться по оси y при клике мышью. При этом красный квадрат всегда будет двигаться ровно по центру по горизонтали зеленой поверхности, но не оконной.

import pygame as pg import sys BLACK = (0, 0, 0) GREEN = (0, 255, 0) RED = (255, 0, 0) sc = pg.display.set_mode((400, 400)) background = pg.Surface((400, 200)) xb = 0 yb = 100 hero = pg.Surface((100, 100)) hero.fill(RED) x = 0 y = 50 while 1: for i in pg.event.get(): if i.type == pg.QUIT: sys.exit() elif i.type == pg.MOUSEBUTTONUP: # новая координата Y зеленой поверхости # определяется по месту клика мышью # за вычетом половины высоты самой поверхности yb = i.pos[1] - background.get_height() // 2 if x < background.get_width(): x += 2 else: x = 0 sc.fill(BLACK) background.fill(GREEN) # Порядок прорисовки важен! background.blit(hero, (x, y)) sc.blit(background, (xb, yb)) pg.display.update() pg.time.delay(30)
Обратите внимание, что сначала hero прорисовывается на background. Потом background прорисовывается на sc. Если сделать наоборот, т. е. две строчки кода поменять местами, то при обновлении окна красного квадрата вы не увидите. Потому что в этом случае на sc отрисуется "старая версия" background, когда на нем еще не было hero.
Также отметим последовательность прорисовок в главном цикле игры. Сначала заливаются оба фона, иначе на них останется "след" от предыдущей итерации цикла. Далее надо заново наложить на каждый слой дочернюю для него поверхность. После этого все окно обновляется функцией update().
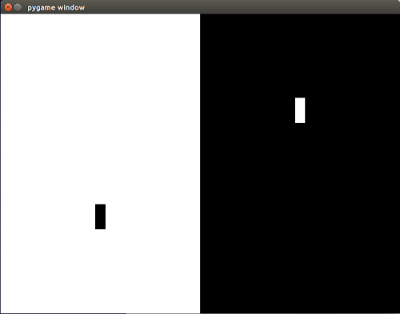
Рассмотрим более сложный пример. Напишем программу, в которой окно условно разделено на две половины. Если пользователь кликает по его левой части, то здесь запускается анимация. Если кликает по правой, то активность появляется здесь, при этом анимация на другой половине должна останавливаться. Пусть действием будет "взлет ракеты".

Поскольку похожих объектов будет как минимум два, то уместно написать свой класс, от которого создавать эти объекты.
import pygame import sys WIN_WIDTH = 800 WIN_HEIGHT = 600 WHITE = (255, 255, 255) BLACK = (0, 0, 0) class Rocket: # ширина и высота у всех экземпляров-ракет будут одинаковы width_rocket = 20 height_rocket = 50 def __init__(self, surface, color): """Конструктору необходимо передать поверхность, по которой будет летать ракета и цвет самой ракеты""" self.surf = surface self.color = color # Методы поверхности get_width() и get_height() # возвращают ее размеры. # Координаты верхнего левого угла ракеты устанавливаются так, # чтобы ракета летела ровно по центру поверхности # по горизонтали и появлялась снизу. self.x = surface.get_width()//2 - Rocket.width_rocket//2 self.y = surface.get_height() def fly(self): """Вызов метода fly() поднимает ракету на 3 пикселя. Если ракета скрывается вверху, она снова появится снизу""" pygame.draw.rect(self.surf, self.color, (self.x, self.y, Rocket.width_rocket, Rocket.height_rocket)) self.y -= 3 # Если координата y ракеты уходит за -50, # то значит она полностью скрылась вверху. if self.y < -Rocket.height_rocket: # Поэтому перебрасываем ракету # под нижнюю границу поверхности. self.y = self.surf.get_height() sc = pygame.display.set_mode((WIN_WIDTH, WIN_HEIGHT)) # левая белая поверхность, равная половине окна surf_left = pygame.Surface((WIN_WIDTH//2, WIN_HEIGHT)) surf_left.fill(WHITE) # правая черная поверхность, равная другой половине окна surf_right = pygame.Surface((WIN_WIDTH//2, WIN_HEIGHT)) # размещаем поверхности на главной, # указывая координаты их верхних левых углов sc.blit(surf_left, (0, 0)) sc.blit(surf_right, (WIN_WIDTH//2, 0)) # создаем черную ракету для левой # и белую - для правой поверхности rocket_left = Rocket(surf_left, BLACK) rocket_right = Rocket(surf_right, WHITE) # какая половина активна, до первого клика - никакая active_left = False active_right = False while 1: for i in pygame.event.get(): if i.type == pygame.QUIT: sys.exit() elif i.type == pygame.MOUSEBUTTONUP: # если координата X клика меньше половины окна, # т. е. клик произошел в левой половине ... if i.pos[0] < WIN_WIDTH//2: # то активируем левую, отключаем правую active_left = True active_right = False elif i.pos[0] > WIN_WIDTH//2: # иначе - наоборот active_right = True active_left = False if active_left: # Если активна левая поверхность, # то заливаем только ее цветом, surf_left.fill(WHITE) # поднимаем ракету, rocket_left.fly() # заново отрисовываем левую поверхность на главной. sc.blit(surf_left, (0, 0)) elif active_right: surf_right.fill(BLACK) rocket_right.fly() sc.blit(surf_right, (WIN_WIDTH//2, 0)) pygame.display.update() pygame.time.delay(20)
Заметим, что когда вызывается draw.rect() в качестве первого аргумента передается не главная оконная поверхность, а та, которая принадлежит ракете.
Практическая работа
Напишите код анимационного движения экземпляра Surface, на котором размещены несколько геометрических примитивов, нарисованных функциями модуля draw(). Этим примером иллюстрируется группировка графических объектов.